Show all attachments with collapsed folders
Overview
I got a request whether it would be possible to not only display All attachments after page load but also collapse the groups. This was one of those requests, which made me wonder, why I didn’t think of it myself. :)

Info: This post is based on Show all attachments after page load.
Implementation
All attachments display options
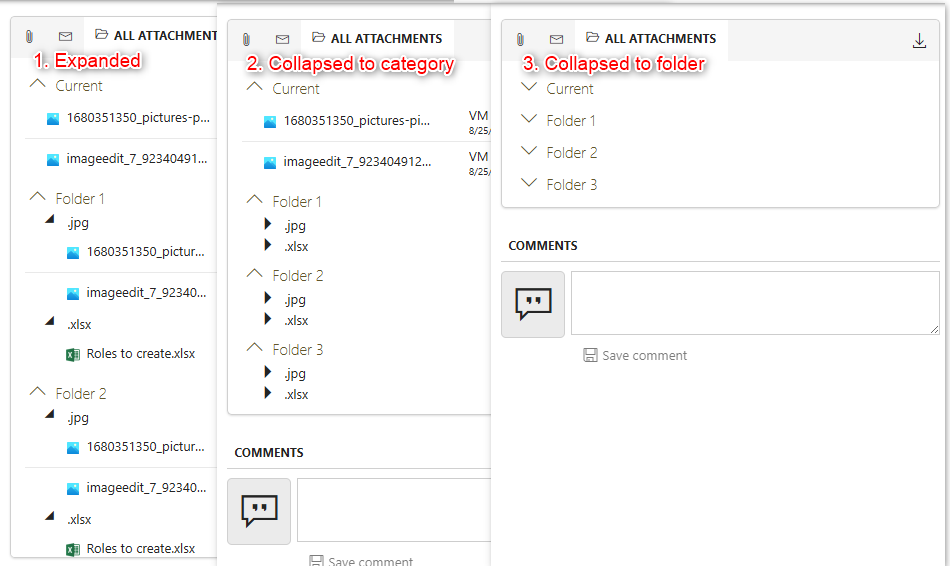
The updated function will allow you to choose from three different options to display the All attachments tab.
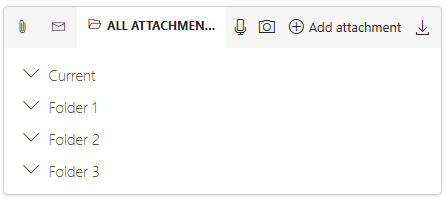
- Collapse to folder names

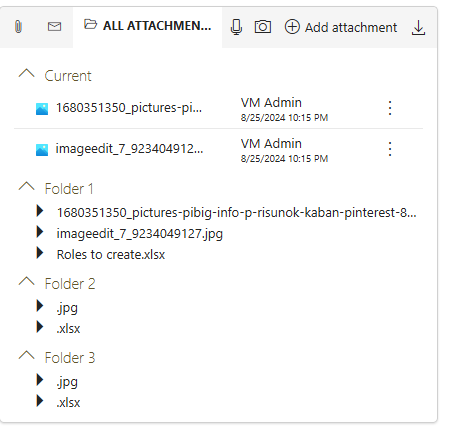
- Collapse to category (subfolder)

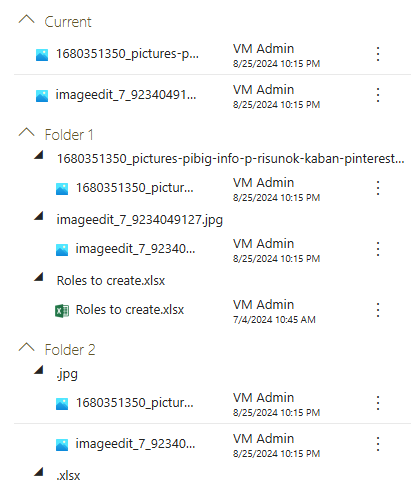
- All elements are expanded

Depending on your preferences you can choose from three different options to display the All attachments tab.
Basic implementation with fixed display option
The implementation is simple.
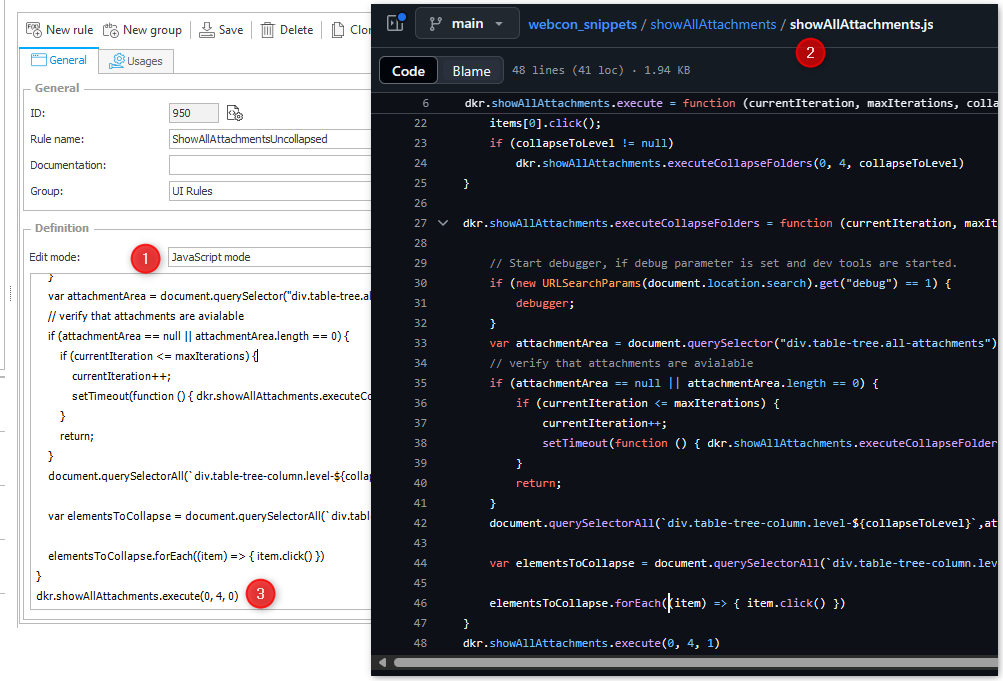
- Create a form rule in JavaScript mode.
- Copy the content of the ShowAllAttachments.js or ShowAllAttachments.min.js from the repository.
- Modify the last line of the code to match your need.
- Collapse to folder names
dkr.showAllAttachments.execute(0, 4, 0) - Collapse to category (subfolder)
dkr.showAllAttachments.execute(0, 4, 1) - All elements are expanded
dkr.showAllAttachments.execute(0, 4,null)
- Collapse to folder names

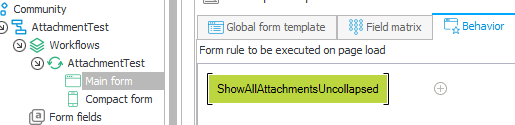
What’s left is to execute the form rule after page load.

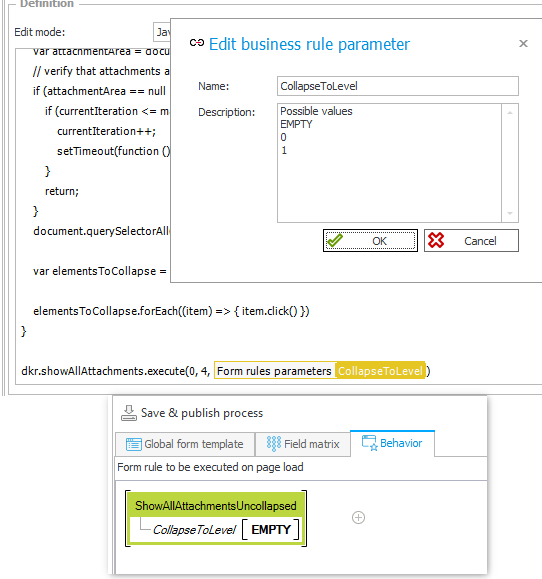
Option 2: Form rule with a parameter
An alternative to the fixed display option is to make it configurable using a form rule parameter.
If you want to display all elements without collapsing, than you need to pass Empty.

Option 3: HTML field
The last option is different from the previous, as this will make use of HTML field to execute the JavaScript. This way we can make use of the field matrix or other elements, to conditionally display the HTML and thereby executing the function.
If you are going to use this option, you need to remove the call to the execute function from the form rule itself.

dkr.showAllAttachments.execute is not executed in the form rule.
Of course, you need to remove the form load from the on page load event, too.

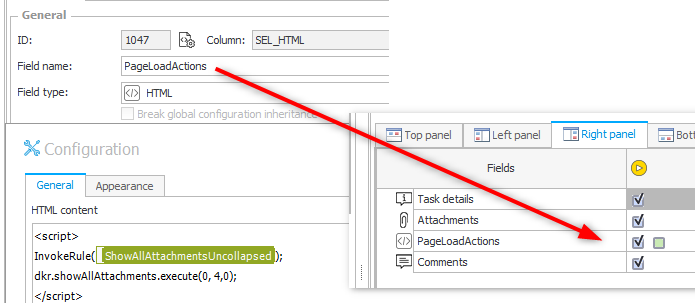
The HTML field will invoke the form rule and call the execute function whenever the field will be visible. If you want to copy the below lines, make sure to use your form rule.
<script>
InvokeRule(#{BRUX:950:ID}#);
dkr.showAllAttachments.execute(0, 4,0);
</script>

Info: The name of the form rule in the screenshot is a bit misleading.
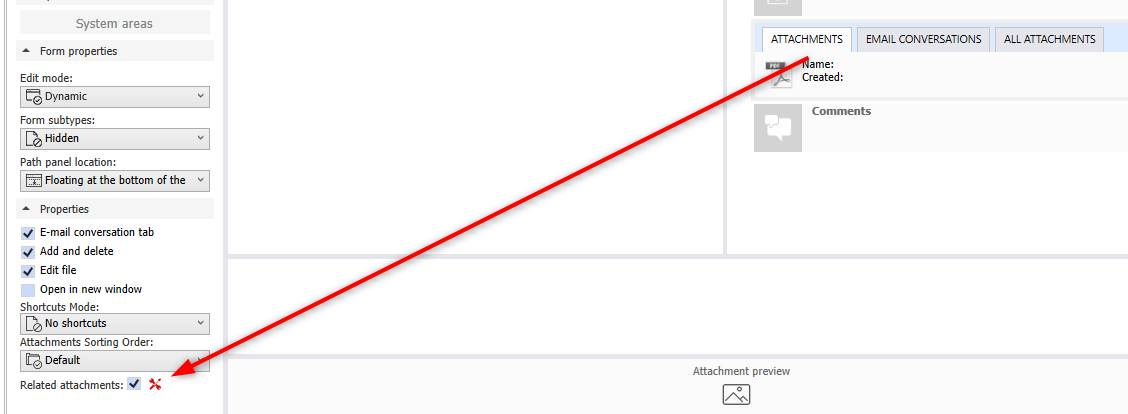
Folders and categories in all attachments
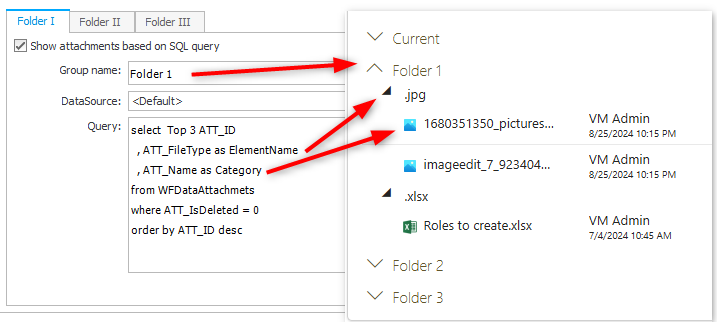
Using the Related attachments will allow you to display the documents any kind of of attachments. These may be parent/child workflows or they can be based on a query.
The first thing to do is activating the Related attachments for the attachment element in the form.

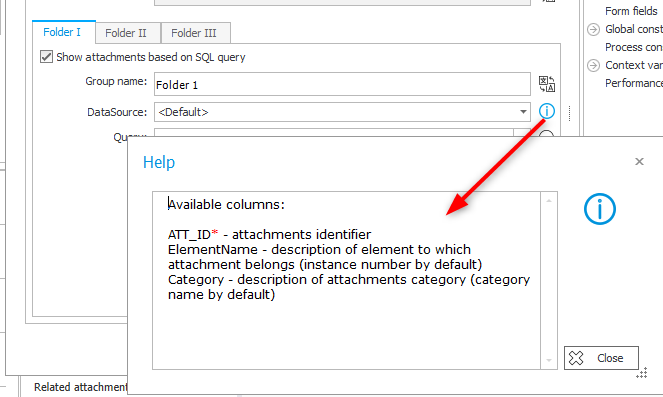
The official documentation already contains the most relevant information, if you really need it. The information in the blue info icon already provides the relevant information.

Unfortunately, there seems to be a mix up between the column names and their actual usage. The ElementName column is used for subfolder/category labels and Category for the file name.

Maybe someone can upvote my user voice: Related attachments: Column names are confusing.
Comments