Start Teams chat with assigned users
Update 2023-09-29
As far as I can tell starting chat’s with messages are working now in the Desktop App too.
Overview
Did you ever wanted to chat or call a person via Microsoft Teams to whom a task is assigned? At least I found myself in this situation a few times. Most of the time I had a look at the task first in WEBCON BPS. Now that I know, whether the user has at least displayed the task, I want to get in contact with the person. Adding this option directly to the form will save me a few seconds. This is not much, but the question is how many users will use this option?
Implementation
Overview
This functionality is based on Custom user icon for new tasks. Both modify the task element in the info panel and need to react on the same actions. The status panel may get hidden, or the statistics will be displayed. The difference lies in the function modifying the task element. Therefore, I will focus on this in this post. If you are interested in explanations about the events, you will need to head over to the other blog post.
For the implementation of change we only need:
- A global form rule
- An HTML field to execute the form rule.
This functionality makes use of the GetLiteModel function of the common function/utilities form rule. If you don’t have it yet, you will need to create a form rule for this one too.
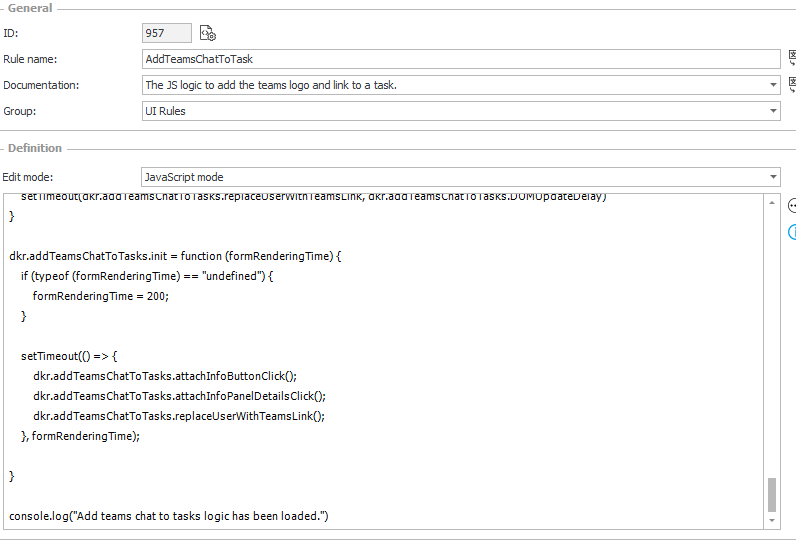
Global form rule
You can download the JS for this form rule from the repository and paste it to the new form rule. Don’t forget to switch the type to JavaScript mode.

While I was using parameters for the ‘new tasks’ solution, I decided against it this time. There are to many variations for this, which you will see in the next chapter.
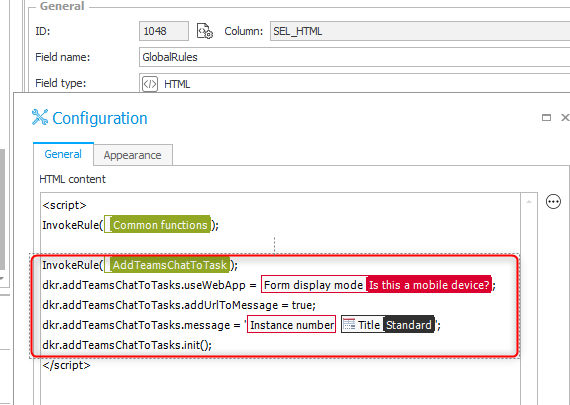
HTML field
I’m assuming that you already have the common function/utilities form rule prepared. If you have already a GlobalRules HTML field, you could add the AddTeamsChatToTasks lines to it after the common functions has been invoked. Otherwise, you need to create a new HTML field.
<script>
InvokeRule(#{BRUX:714:ID}#);
InvokeRule(#{BRUX:957:ID}#);
dkr.addTeamsChatToTasks.useWebApp = #{ISMOBILE}#;
dkr.addTeamsChatToTasks.addUrlToMessage = true;
dkr.addTeamsChatToTasks.message = '#{WFD_Signature}# #{992}#';
dkr.addTeamsChatToTasks.init();
</script>

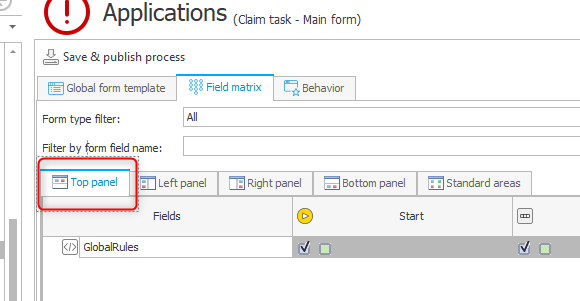
The last step is to display the HTML field in the field matrix. My recommendation is to add this form rule to the top panel.

Configuration parameters
- UseWebApp
If you are sure, that the Teams application is installed on all PCs and mobile phones you can set this to false. Otherwise, you can set it to false. If it is false, a new tab will be displayed so that the user can choose whether the Teams app should be used/installed or the web application should be used. - AddUrlToMessage
Will add the URL of the current workflow instance to the message whit which the chat should be started. - Message
A custom message with which the new chat should be started. See Starting the chat with a message for the limitations.
I have not come up with a good solution to prevent syntax errors, when you are using fields which may contain the character in which you wrapped the text.
For example I’m using single quotes here
dkr.addTeamsChatToTasks.message = '#{WFD_Signature}# #{992}#'
If the field also contains a single quote, a syntax error will be thrown:
dkr.addTeamsChatToTasks.message = 'Some signature I'm a text with a single quote'
You can use one of the following options to mark a text in JavaScript
'Text'"Text"`Text`
Why is this not a build-in functionality
I don’t know the actual reasons, but I would guess these are at least:
- Not all customers are using Microsoft Teams.
- Tightly integrating a third-party product will require maintenance.
- You will get support tickets about things you cannot do anything about.
There’s a reason why the limitations have almost the same word count as the previous part.
Limitations
Starting the chat with a message
I’ve use this documentation to understand how I can start a Teams chat via a link.
This was working fine until I wanted to add a message. The new Teams version does not support the message parameter. Maybe it will be added in the future.
As of today, 2024-09-01, the message parameter is working in the web app and the mobile app. But of course, they are treating the message differently. While the web application ‘displays’ the <br/> as a line break the mobile app treats it as plain text.
Info: The issue seems to be resolved.
External users
While looking for the reason why the message is not passed to the Teams desktop app, I came across this limitation:
Note that the link will only open a chat if the users are in your tenant. For federated users it will only open if you previously had a chat window with them.
https://stackoverflow.com/questions/51995622/launch-teams-chat-with-particular-contact-using-msteams-uri-scheme
I’m guessing that there may be issues, if you have external users in your tenant, but this is not something I was able to test in mine.
Changing the task which should get a link
At the moment, I used the easy way to determine which tasks should receive a link. The below function is called for each task array and will add the task if it is not a group.
dkr.addTeamsChatToTasks.addTaskArrayToTaskList = function (tasksArray) { /* Array content example
"directCoversTasks": [
{
"description": "",
"deskDescription": null,
"executorLogin": null,
"executorName": null,
"isCcEditTask": false,
"isCcTask": false,
"isCoveringTask": true,
"isCurrentUserTask": false,
"isFinished": false,
"taskId": 6708,
"toGroup": false,
"userEmail": "abc@example.com",
"userLogin": "upn@example.com",
"userName": "Abc UPN"
}
],
*/
tasksArray.forEach(task => {
// taskId should be always there anyway but
// - we don't want to assign a Teams icon to tasks which are assigned to groups
// - or userlogin without a @ which wouldn't be a UPN required for teams.
if (task.taskId != null && task.toGroup == false && task.userLogin.indexOf("@") > -1) {
dkr.addTeamsChatToTasks.taskList[task.taskId] = task;
}
});
});
}
This way I have a list of all those tasks and the UPN of the task owner. Teams expects the UPN while this can be same as the email, it can also be different.
In case you want or need to use the email you can replace task.userLogin with task.userEmail in this line:
<a href="${dkr.addTeamsChatToTasks.useWebApp ? "https://teams.microsoft.com" : "msteams:"}/l/chat/0/0?users=${task.userLogin}&message=${encodeURIComponent(message)}" ${dkr.addTeamsChatToTasks.useWebApp ? 'target="_blank"' :null}>
Depending on your use case and the available information, you can either modify this line
if (task.taskId != null && task.toGroup == false && task.userLogin.indexOf("@") > -1))
or change the whole implementation. Instead of using the available information you could:
- retrieve the existing tasks
- map those tasks to the CacheOrganizationStructure
- filter the relevant tasks
- use this information to build the
dkr.addTeamsChatToTasks.taskListobject.
I used a similar approach in my post Custom user icon for new tasks.
Active Directory Authentication
If you are using Active Directory for authentication you will need to change two things. You need to
-
replace
task.userLoginwithtask.userEmailin this line:
<a href="${dkr.addTeamsChatToTasks.useWebApp ? "https://teams.microsoft.com" : "msteams:"}/l/chat/0/0?users=${task.userLogin}&message=${encodeURIComponent(message)}" ${dkr.addTeamsChatToTasks.useWebApp ? 'target="_blank"' :null}> -
and change this line
if (task.taskId != null && task.toGroup == false && task.userLogin.indexOf("@") > -1))
to
if (task.taskId != null && task.toGroup == false))
This way the Teams icon and link should be created for all users using their email. As long as the UPN matches the email it should work out.
Outlook
Originally, I wanted to provide a link for each user field, but when I tried to come up with ideas to solve:
- Displaying the icon
- Multi value fields
- Fields which may contain groups
- Updating the fields when the tab is changed
I opted to add the functionality for the tasks. I haven’t quite yet abandoned the idea, so there’s a chance that I may come back to it.
Download
You can find the full and a minified JS version here.
If you are interested in the fact, that there’s a minified version at all, you can take a look at the post Bandwidth usage.
Comments