Modal dialog for dashboards
Overview
While I was working on the next blog post, I realized, that a modal dialog would be beneficial to it. Since the next one will be a dashboard ‘extension’ it was necessary to create a variation of the modal dialog.
Implementation
This is quite simple; we need a dashboard with:
- An HTML code widget to load the JavaScript
- A dataset with a calculated field to trigger the modal dialog.
HTML code widget
You can add an HTML code widget anywhere to the dashbaord.

HTML code widget
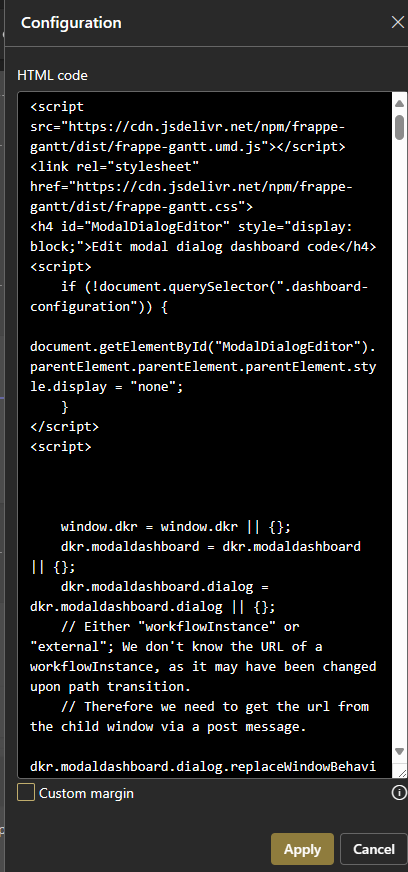
You can copy the content from the modalDialogDashboard.html file in the referenced GitHub folder.

That’s all.
Calculated column
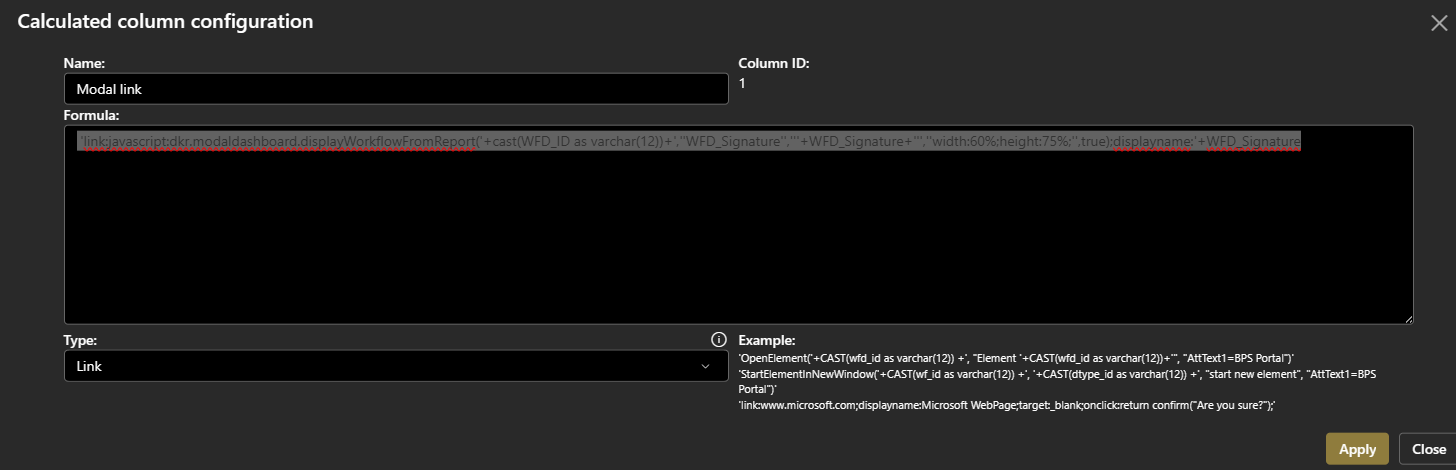
Create a calculated column of type Link with the following text:
'link:javascript:dkr.modaldashboard.displayWorkflowFromReport('+cast(WFD_ID as varchar(12))+',''WFD_Signature'','''+WFD_Signature+''',''width:60%;height:75%;'',true);displayname:'+WFD_Signature`

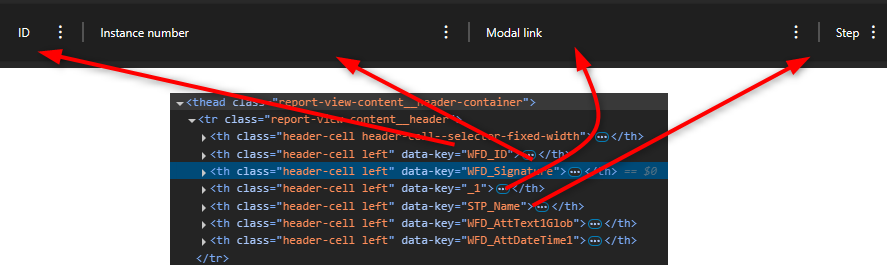
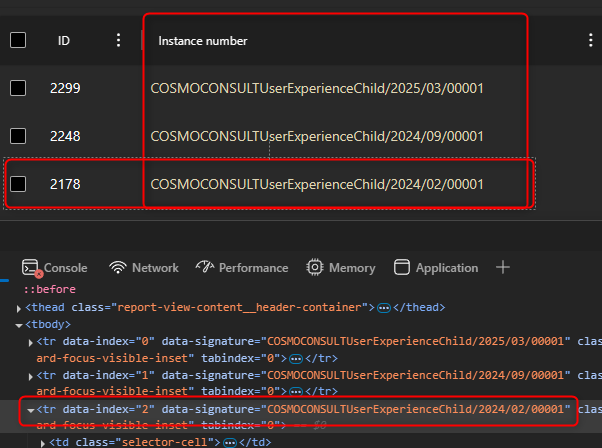
You have to replace the first occurrence of the WFD_Signature ''WFD_Signature'' with the value of the data-key attribute of any report column. This will be used as the title of the modal dialog as explained here.

data-key value is used to get the title value.
The second occurrence +WFD_Signature+ must not be changed while you are free to change the one after the displayname: to anything you want.
Explanations
Modal dialog functions
The modalDialogDashboard.html file adds three functions with which a modal dialog can be invoked.
dkr.modaldashboard.dialog.displayiFrame = function (title, url, dimensions, closeFunction, opensWorkflowInstance)dkr.modaldashboard.displayWorkflow = function (instanceId, title, dimensions, openInEditMode, closeFunction)dkr.modaldashboard.displayWorkflowFromReport = function (instanceId, titleColumn, signature, dimensions, openInEditMode, closeFunction)
I will explain the parameters of the third one as it’s the most complex one.
- instanceId
The workflow instance id which should be displayed in the dialog. - titleColumn
The report column which value should be used as the title for the dialog. By passing the column of the title, you don’t need to care of special characters like quotes in the title, when creating the calculated column.
- signature
The signature of the workflow instance is used to identify the current row. ThetitleColumnwill then be used to get the title value.
- dimensions
You can define the height and width of the dialog. For example,height:70%; width:80% - openInEditMode
The workflow instance will be displayed in edit mode. - closeFunction
An optional function which is triggered, whenever the dialog is closed.
In the example above I omitted the last two parameters ,''width:60%;height:75%;'',true)
Closing the modal dialog will trigger the refresh of all reports.

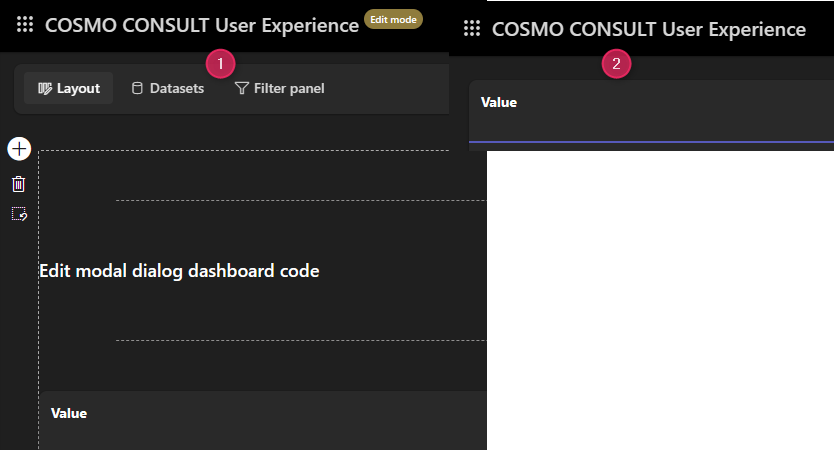
Edit modal dialog text
The Edit modal dialog dashboard code text is only displayed in the edit mode (1). It’s automatically hidden if the edit mode is not active (2).

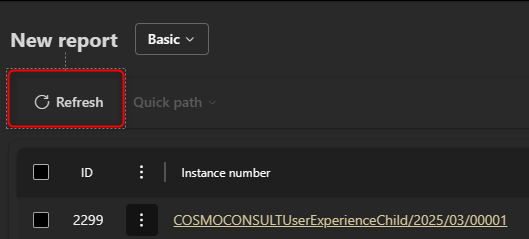
Refreshing report tiles
I haven’t found a way to refresh the report tile data.
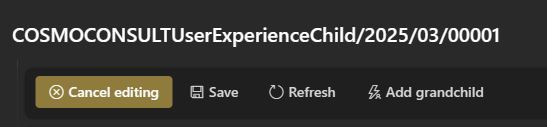
Displaying a workflow instance in the modal
The correct styling of the modal dialog is handled by the Child logic of the modal modal dialog I needed to add a few lines of CSS to it. I’ve linked the updated child logic in the download chapter.
Download
You can find the full and a minified JS version here.
You can find the updated child logic here.
Comments