Hide navigation elements with ‘global’ JS
Overview
Info: This is a proof of concept and applying this may lead to an unsupported environment.
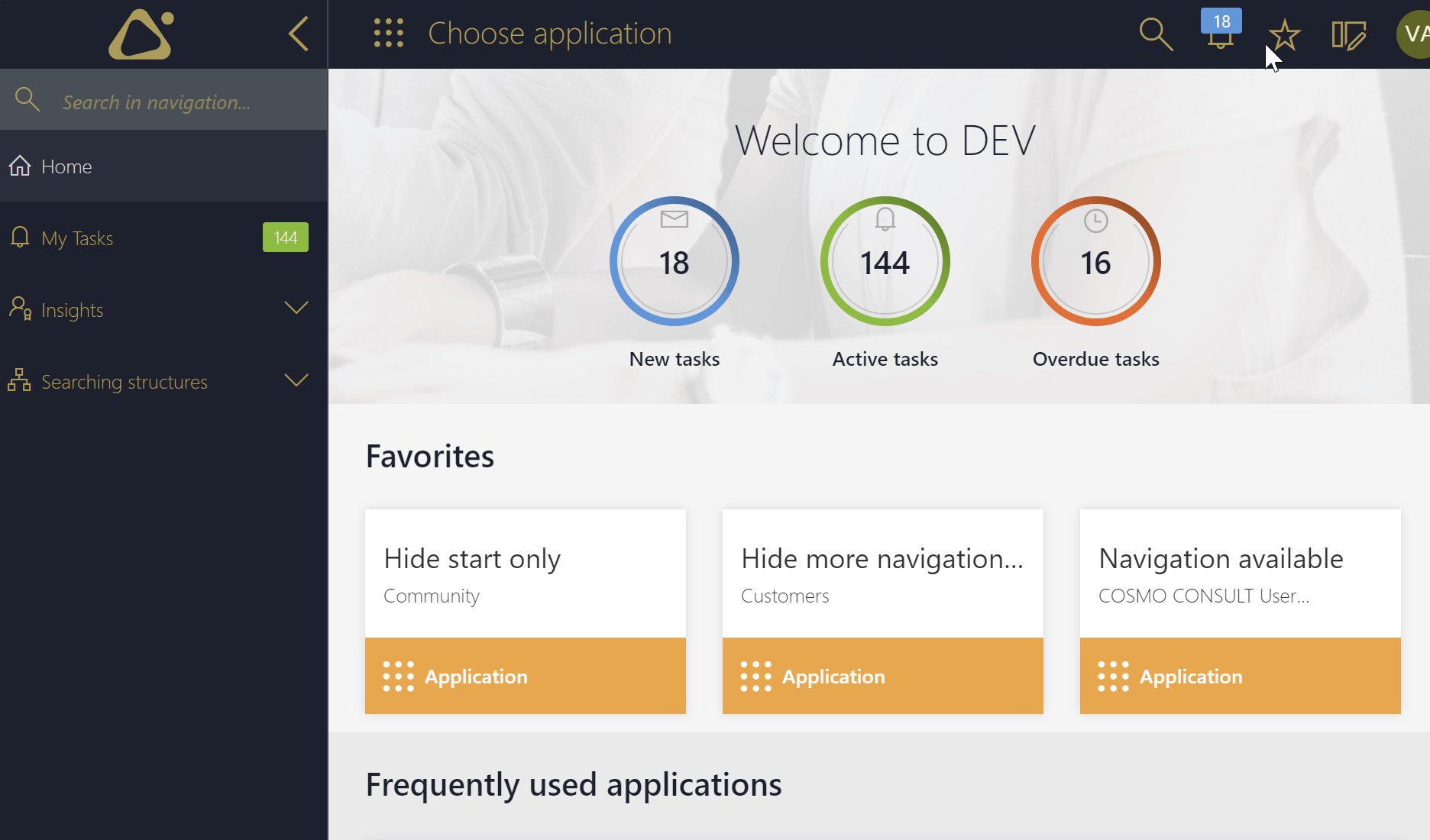
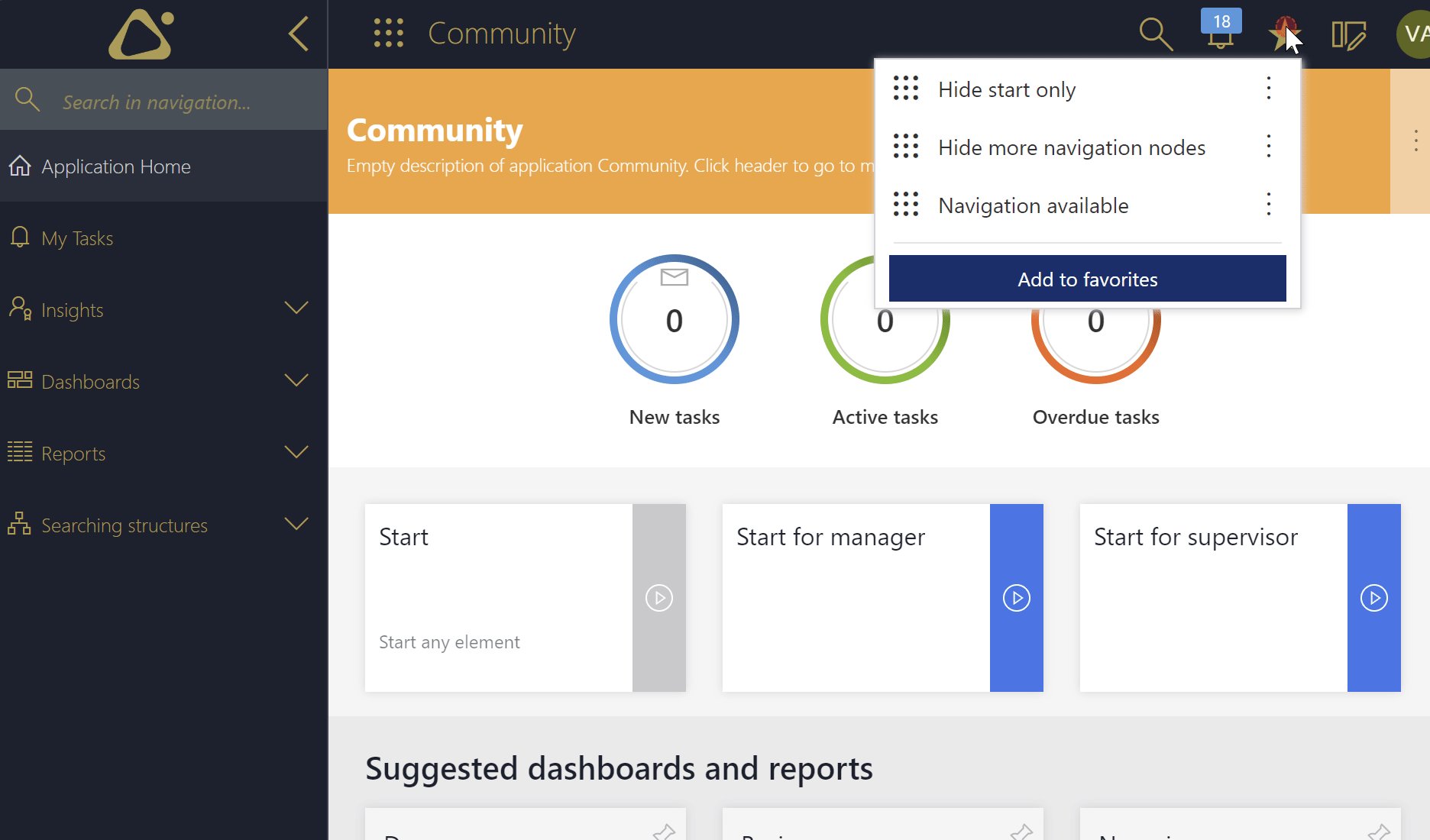
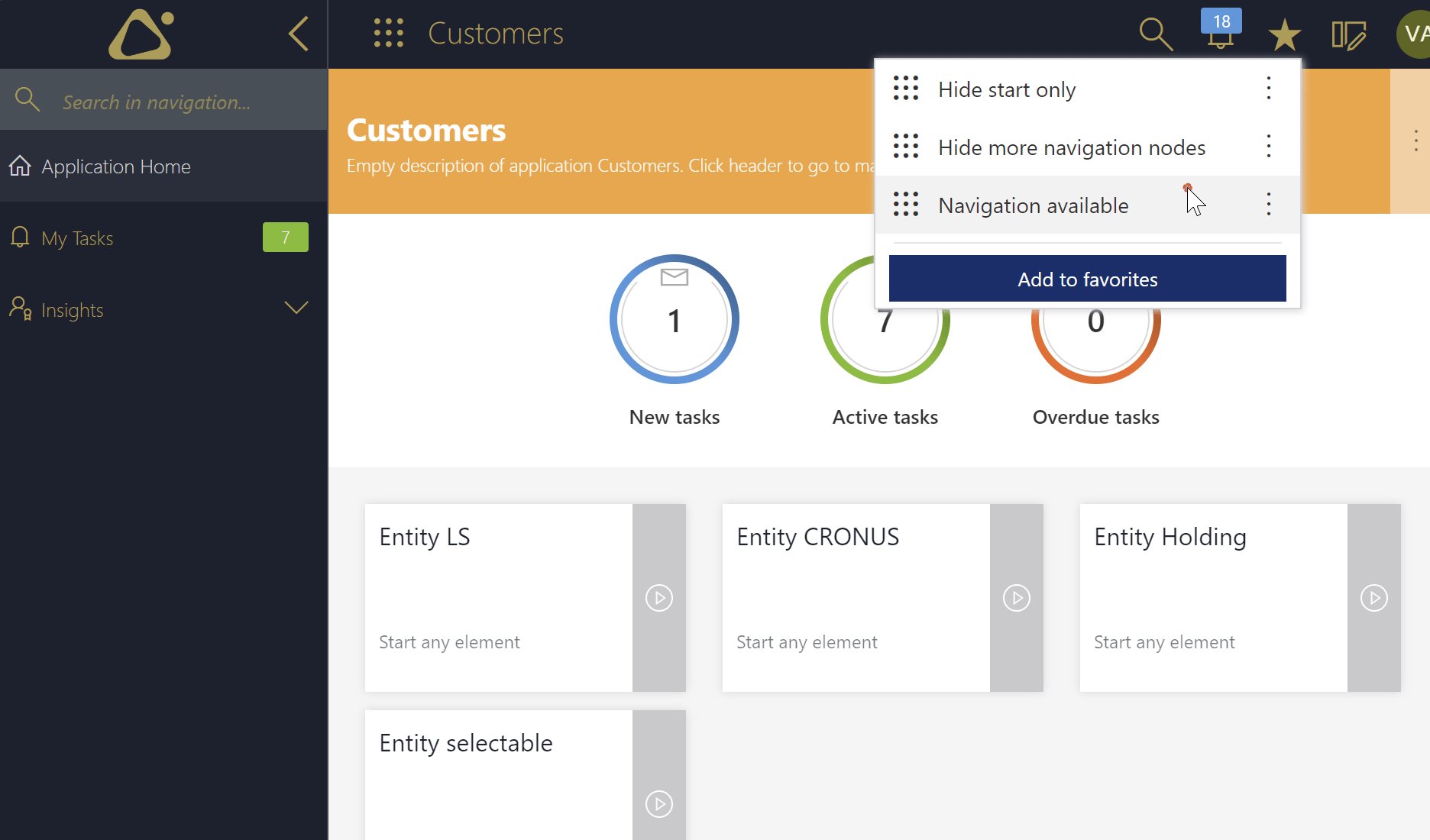
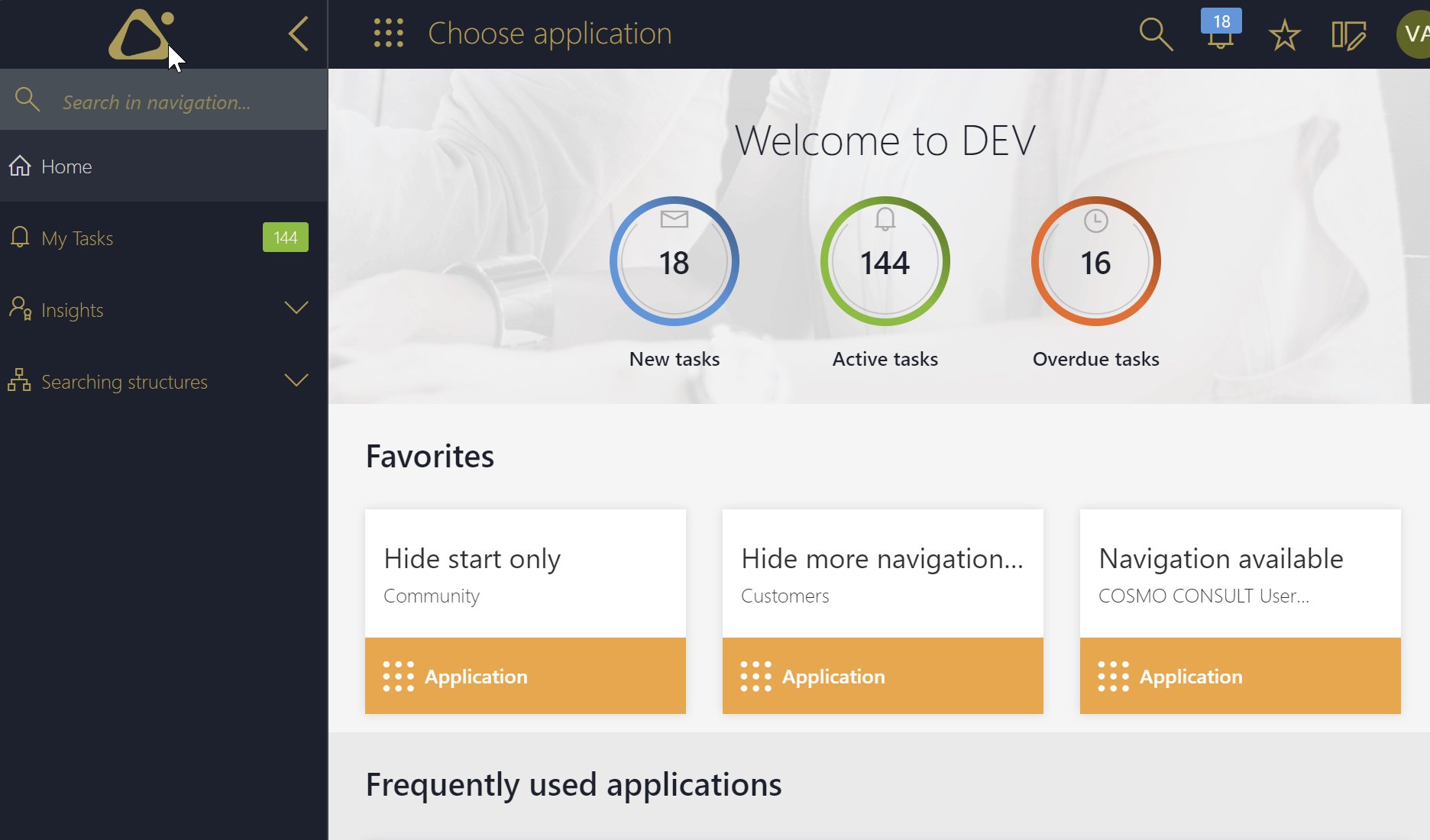
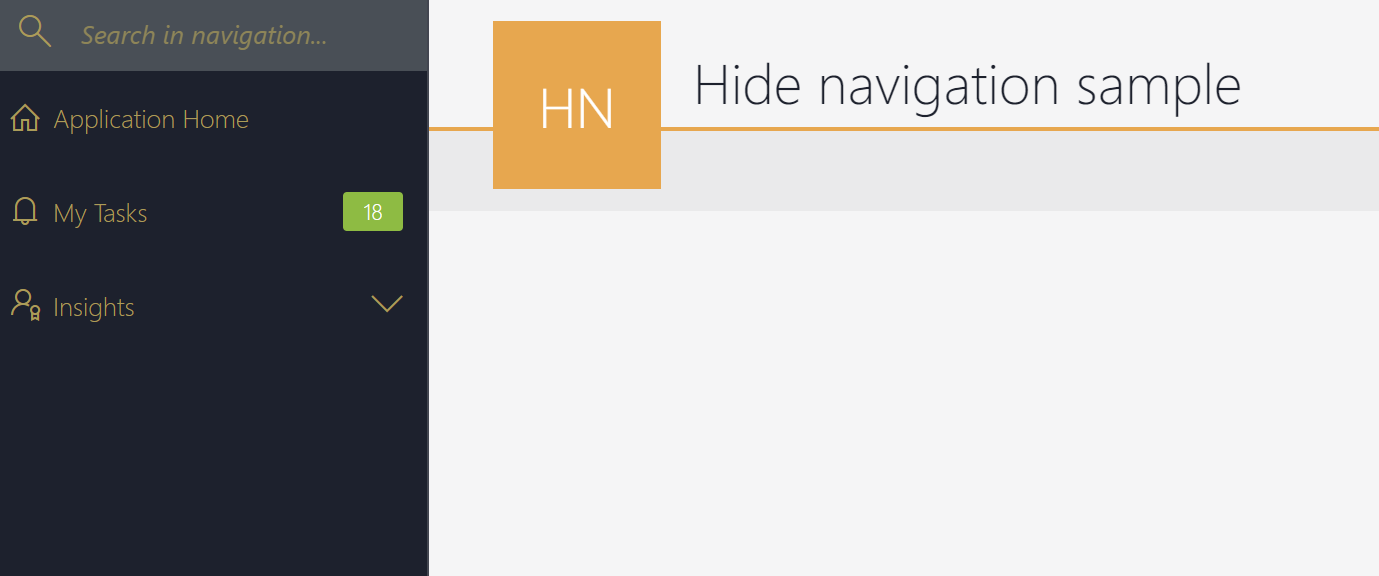
A customer asked me whether I could hide some of the default navigation elements in an application. Only the home and task navigation node should be visible. It’s quite easy to hide those via a global css rule. I’m not too fond of this option. For normal users it’s fine, but as an admin I prefer to have access to all options. This puzzle intrigued me to leave the limits of a supported environment.

Supported option
Implementation
Info: Before you directly go to the PoC part, read this, and make sure, that you can’t achieve your use case with the supported options.
The easiest way to different between normal and admin users is to access the internal variable. Which return true/false.
window.initModel.isAdmin
On the other hand, relying on internal variables may proof problematic, as they could be removed at any time.
Another option for this is to check whether BPS Portal is in edit mode.

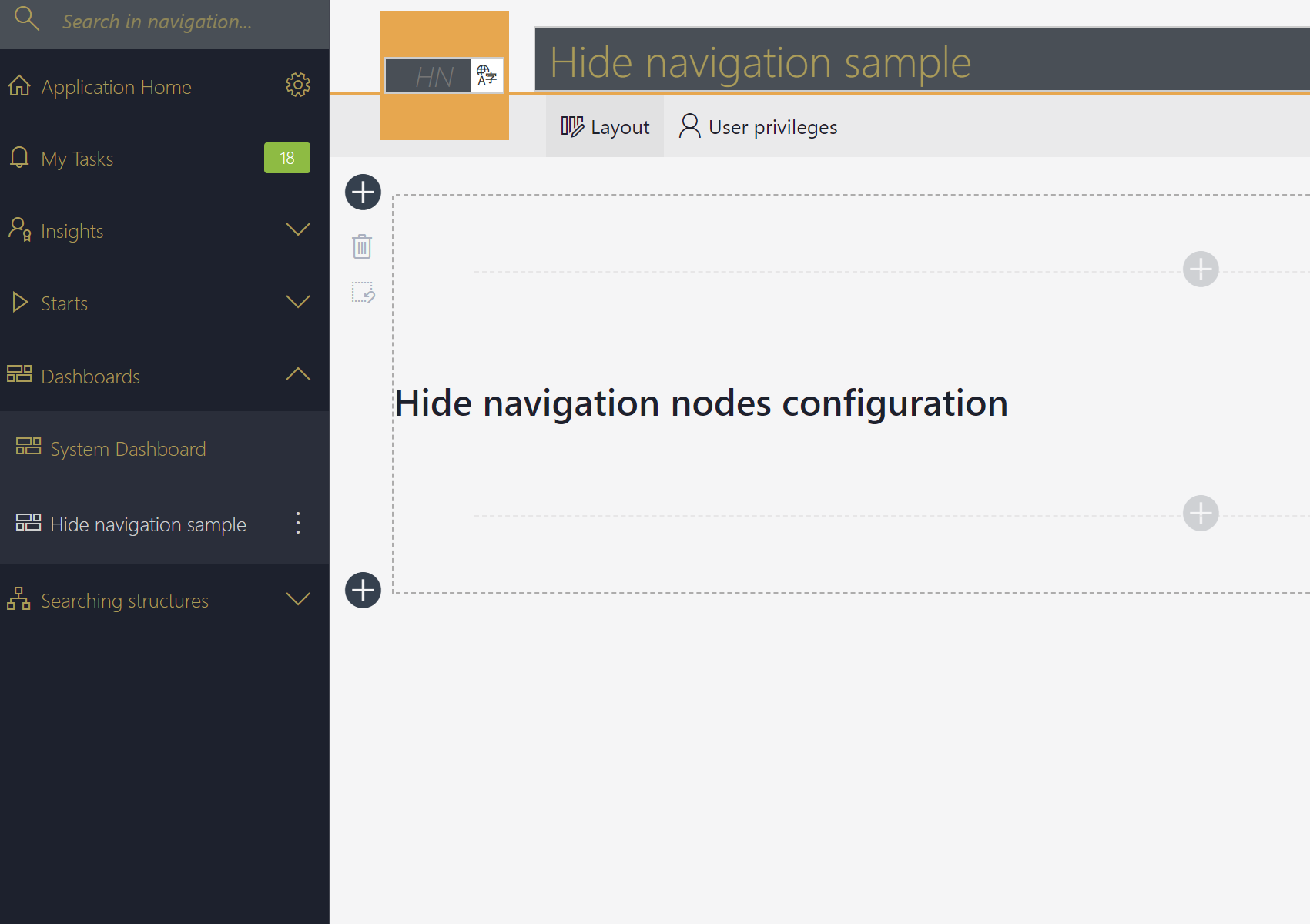
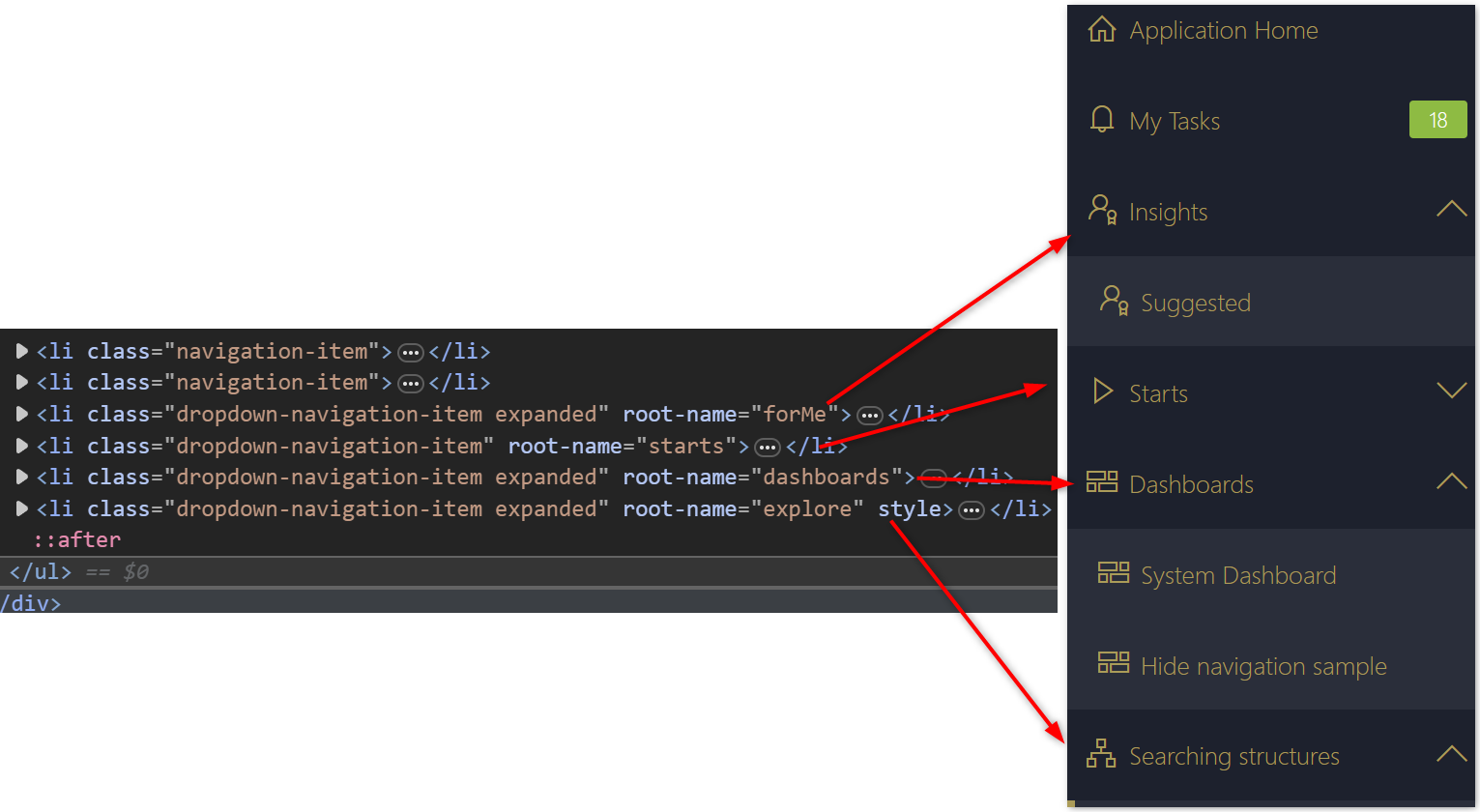
We can use a small HTML script to hide the unwanted navigation nodes. This can be used on a dashboard and in an HTML field. In the later case I would remove the line <h3>Hide navigation nodes configuration</h3>.
<div id="hideNavigationNodes" style="display: none">
<h3>Hide navigation nodes configuration</h3>
</div>
<script type="text/javascript">
if (document.getElementsByClassName("edit-indicator--active").length > 0) {
document.getElementById("hideNavigationNodes").style.display = "block";
} else {
css = `
<style>
li[root-name='starts']{
display: none;
}
li[root-name='dashboards']{
display: none;
}
li[root-name='views']{
display: none;
}
li[root-name='analyze']{
display: none;
}
li[root-name='explore']{
display: none;
}
</style>
`;
document.getElementById("hideNavigationNodes").insertAdjacentHTML("beforebegin",css )
}
</script>
Info: You can find more information about the root-name in navigation node visibility configuration.


Remark regarding HTML field
I haven’t used this code in a form field, but it should work. If you are in a report and display a preview, the navigation may get hidden and will reappear, when the preview is removed.
This could be prevented by adding checking whether the HTML field is a child of div with the class bps-element-preview-sidebar-dash. If this is the case, don’t execute the JavaScript. The class could be different on each BPS version.
Grey area option
Disclaimer
As mentioned in the beginning, I’m not sure that this will be a supported environment after adding this change. For me it was a little puzzle I wanted to solve. If you still want to go down this route, read carefully and decide whether you are fine with the modifications.
Modify Home\index.cshtml
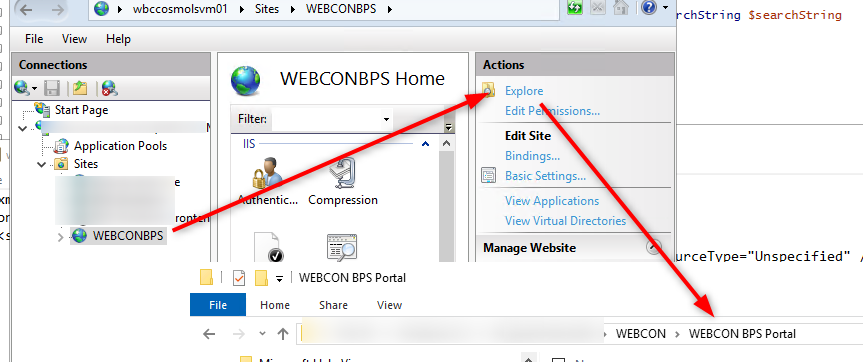
- Locate the WEBCON BPS Portal folder.
If you don’t know where the folder of the BPS Portal website is stored, open IIS click on the website and click theExploreaction.
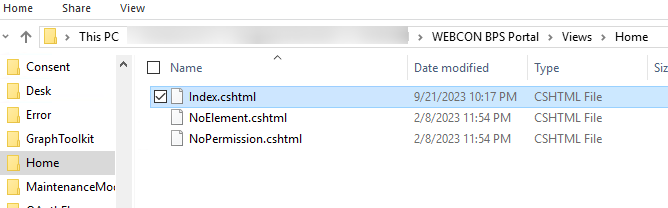
Opening the BPS Portal folder via IIS Explore. - Navigate to Views\Home\Index.cshtml.

Location of the .cshtml file. - Modify the file to load your script.
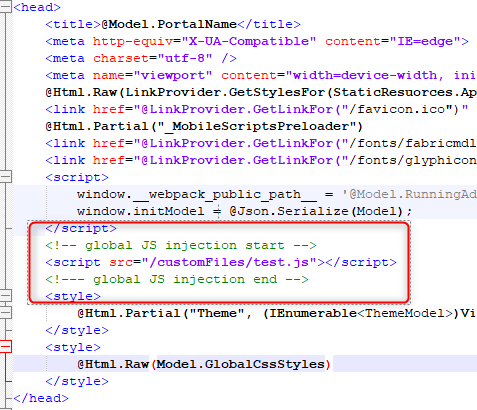
The example uses a file on the local file system which is added in the next chapter.

<!-- global JS injection start -->
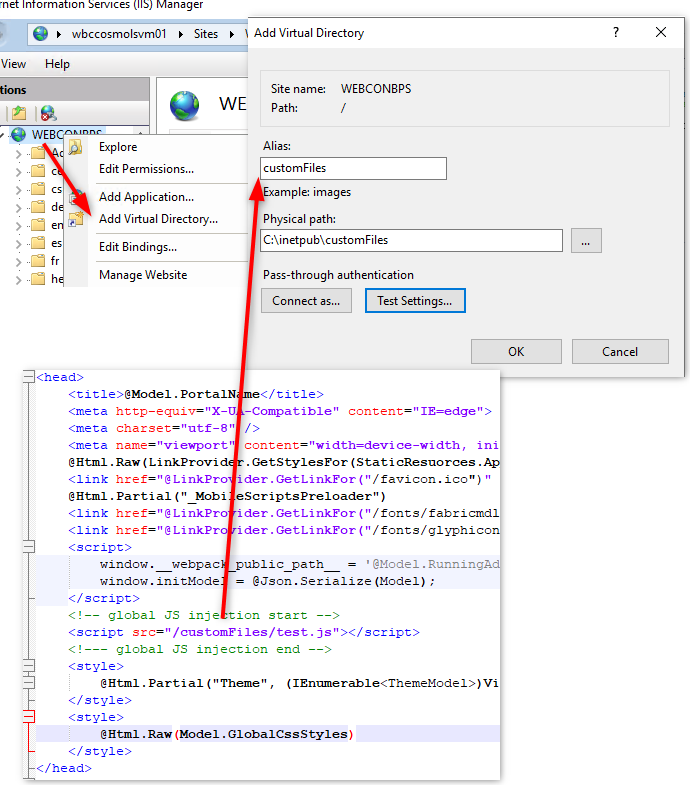
<script src="/customFiles/test.js"></script>
<!--- global JS injection end -->
Warning: Using this approach will make you responsible that the latest version of the file is loaded by the clients. In addition, it may be necessary to repeat this after each update.
No CDN? Use a virtual directory
For this PoC I wanted to use a locally stored file instead of using a CDN. This is fairly easy too.
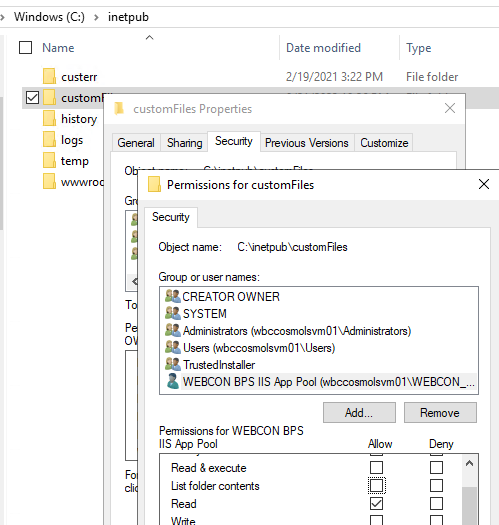
- Create a folder on the hard drive and grant read permissions to the application pool.

Folder with permissions for application pool - Create the JavaScript file

Created JavaScript file. - Add a virtual directory

Create a virtual directory for the folder and setting the alias to match folder used in the index.cshthml - Add a static file
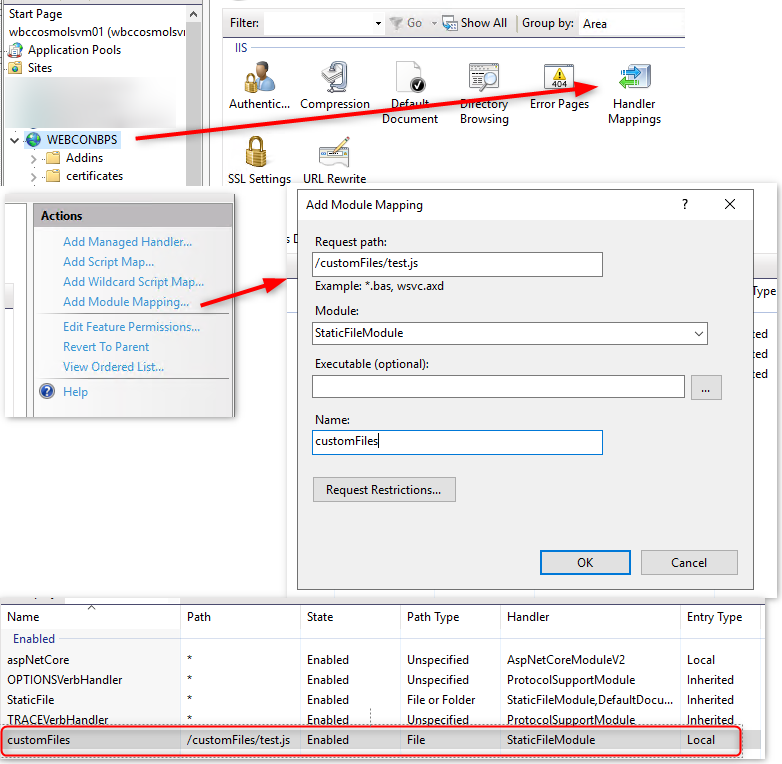
Module Mappingin thehandler mappingsection for this file.
Creating the static file module mapping.
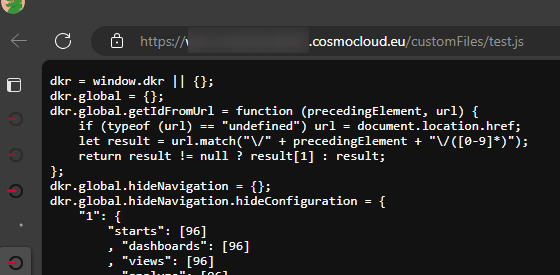
Verify that you can load the file by entering the URL in the browser.

Navigation node visibility configuration
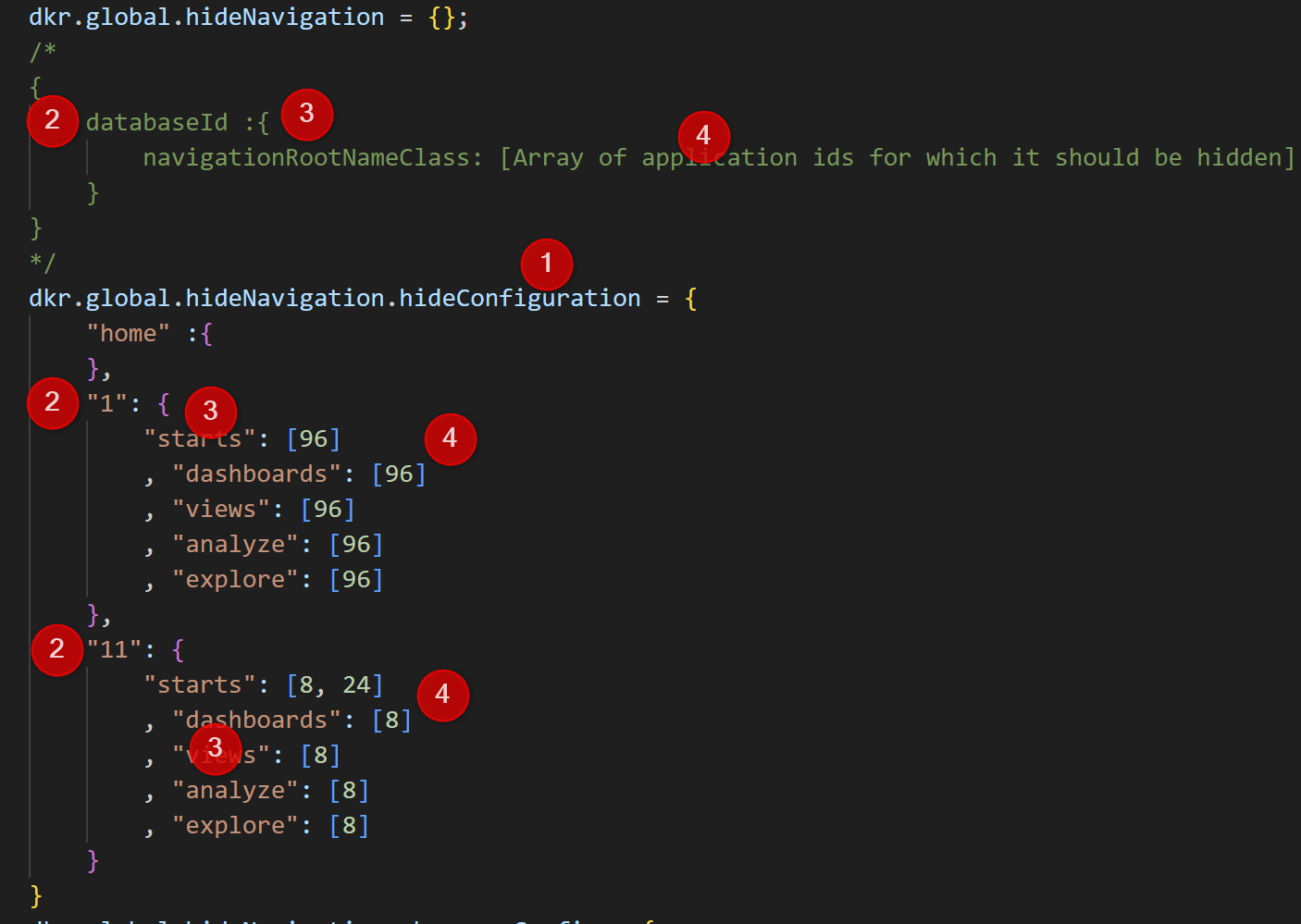
Navigation nodes should be visible depending on the context. The context is defined by the current database id and application id. In my PoC I opted for a configuration using JSON.

Explanations for the numbers numbers in the above screenshot:
- The main configuration object.
- The database id is used as a property of the main configuration object.
- The properties of the database id are the root-names values of the navigation nodes as properties.

Using root-name value define a navigation node. - For each root name property, you can define an array of application ids, for which an element should be hidden.
The home is a special case and is referring to the starting page of BPS Portal. I added this, so that all navigation elements would be displayed again.
Outlook
I have only used the supported option in a customer environment. If there would ever be an actually global JavaScript solution, it may be different. On option I can think of is to provide add a chat bot which would generally be available.
Download
You can find the JavaScript in my GitHub in the folder hideNavigationElements.
Keep in mind, that you should use the minified version.
Comments