Quickly search a website using a search engine
Introduction
I find myself quite often on a website without a good search experience. In most cases these are blogs or forums which sometimes don’t even have a search option. Using the same approach as in HTML 5 Video play control without extension, I put together some JavaScript which allows to search the current website using the favorite search engine.

How to use it
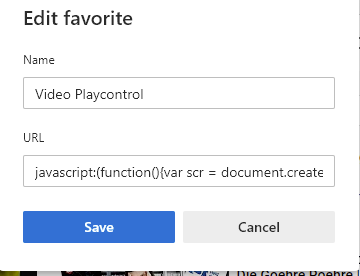
Creating the bookmark
Create a bookmark with the following line.
javascript:(function(){if (typeof(window.dkr) == "undefined" || typeof(window.dkr.search) == "undefined" ||typeof(window.dkr.search.searchEngines) == "undefined"){var scr = document.createElement('script');scr.type = "text/javascript";scr.src = "https://cdn.jsdelivr.net/gh/Daniel-Krueger/js_snippets@0.7-beta1/search/dkr_search.js?engine=google";scr.async = true;document.getElementsByTagName('head')[0].appendChild(scr);} else{window.dkr.search.openSearchModal();}})();
The above line uses Bing as the default search engine. But you can replace dkr_search.js with one of the following to explicitly define a search engine:
- Bing:
dkr_search.js?engine=bing - DuckDuckGo:
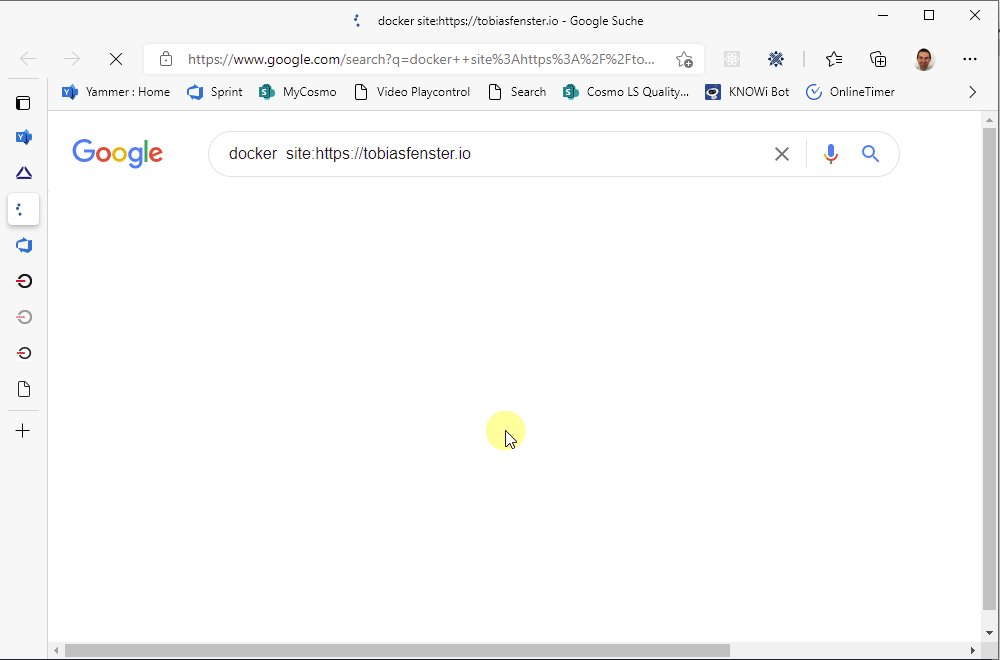
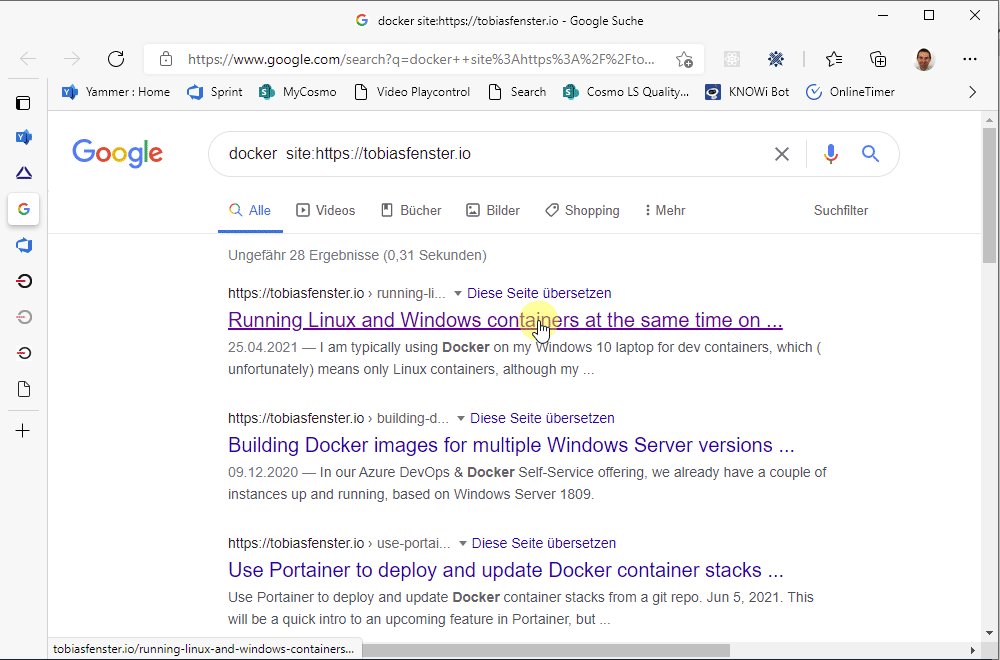
dkr_search.js?engine=duckduckgo - Google :
dkr_search.js?engine=google - Yahoo:
dkr_search.js?engine=yahoo

Remark: There must not be any line breaks.
Using the bookmark
Browse to your favorite site and click on the bookmark. There are two different outcomes:
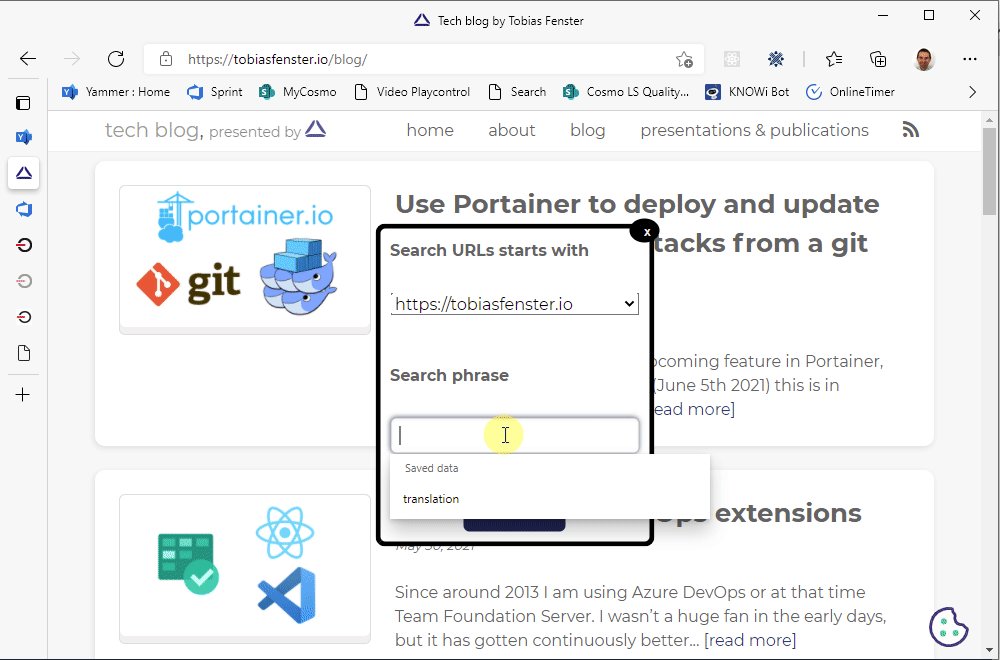
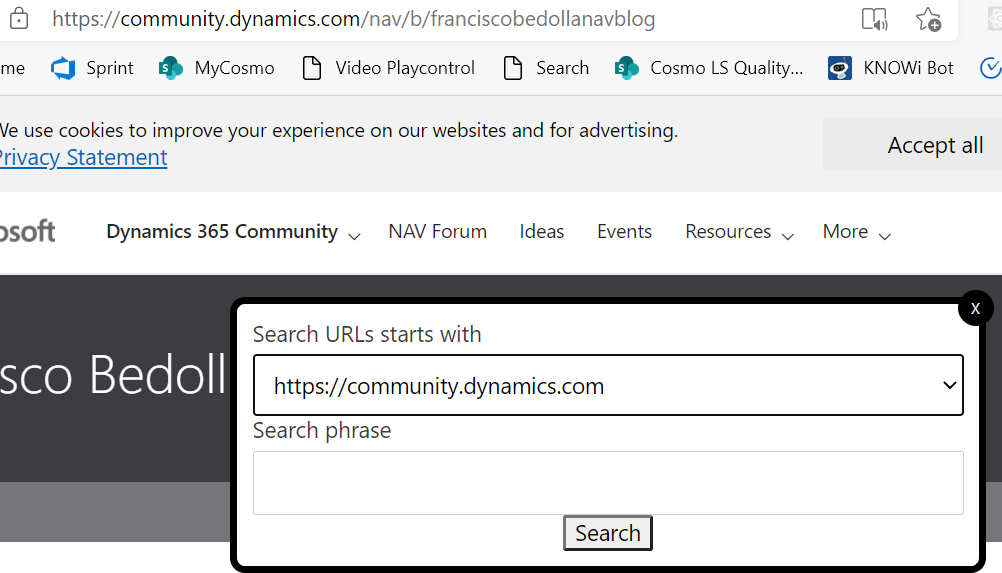
- If everything works fine a modal dialog will be displayed.
- If no dialog appears, there was something wrong with the bookmark or the script is no longer available.

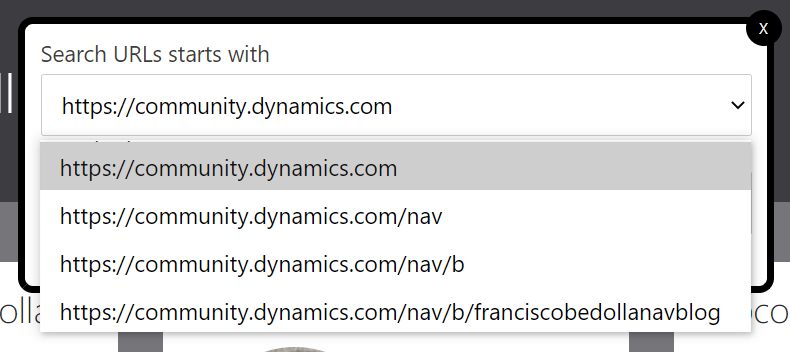
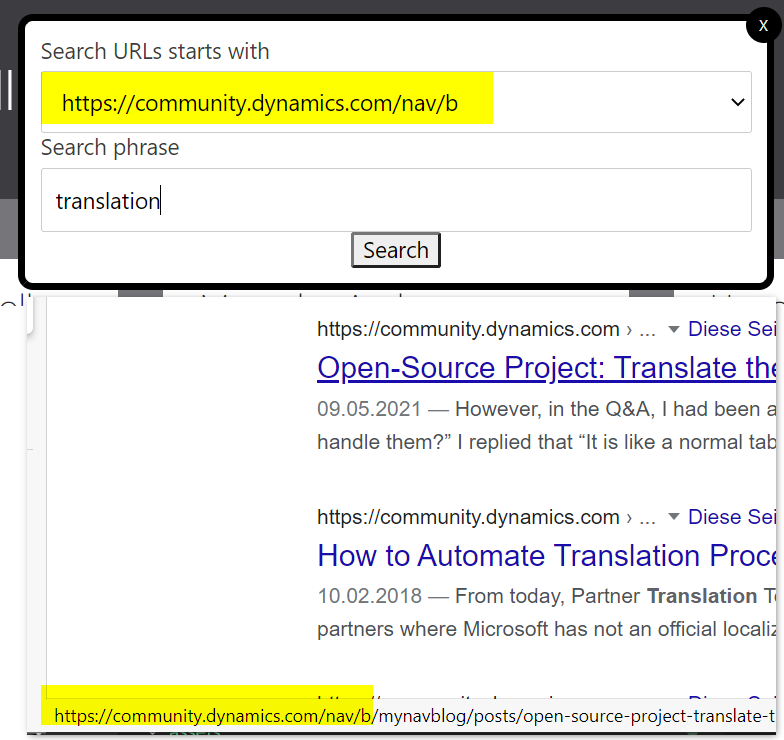
The dialog contains a drop down which limits the search results to all pages starting with the URL.


I didn’t test the script with all major browsers and options to execute a bookmark. But I’m quite sure that my test from the mentioned video play control apply here to:
| Browser | Bookmark dialog | Bookmark bar |
|---|---|---|
| Chrome | x | x |
| Edge | o | x |
| FireFox | x | x |
Improvements
Styling
The modal dialog is based on https://w3bits.com/javascript-modal/ and uses parts of the styles of the website, so it may look a little bit different on another site. If someone want’s to fix this you are welcome. :)
Languages
The labels of the dialog are displayed in German or English, depending on your browser language. If you can provide me with other labels, I will be glad to add them.
Code excerpt for German translation part:
if (userLang === 'de') {
searchPhraseLabel = "Suchbegriff";
searchLocationLabel = "URL beginnt mit";
searchButtonLabel = "Suchen";
}
Bookmark explanation
The script pasted as a bookmark URL loads a minified version of a JavaScript file from my GitHub repository. Since you cannot directly reference files from GitHub it’s loaded via: https://www.jsdelivr.com/
The URL of the file contains a specified version @*. This specifies the release. ../gh/Daniel-Krueger/js_snippets @0.7-beta1 /search/dkr_search.min.js Only this version of the file will be loaded. With this option you can rest without fears, that something bad will be added to the code in the future.
Comments