Automated UI Tests for WEBCON BPS - Part two
Overview
This is the second post of my series ‘Automated UI Tests for WEBCON BPS’. My goal of this series to make it easy to create tests with Playwright for WEBCON BPS. Since there’s still a lot of work, I will only cover the changes to the last post.
You can read up on the previous post here:
This video show cases the changes and will give you how Playwright could be useful.
Changes
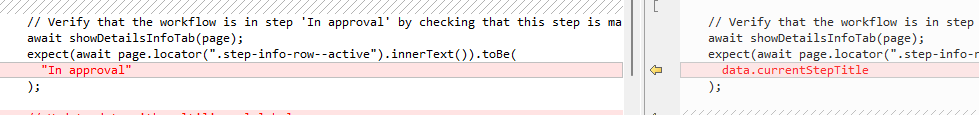
Current step verification.
The form data now contains a property for the step id. The title of the step will be retrieved using the id, which in turn will be used for comparison. If the workflow instance is in the correct step, it will succeed even if you change the name of the step or change the language of the test user.
const submitData: IFormData = {
..
pathId: 292, // Submit
currentStepId: 230, // Start
};

Tab and group support
The IFormData property fieldValues was replaced by controls. This property allows adding:
- IFieldContainer
These can be either a tab or a group, which in turn have acontrolsproperty - IField
An actual field.
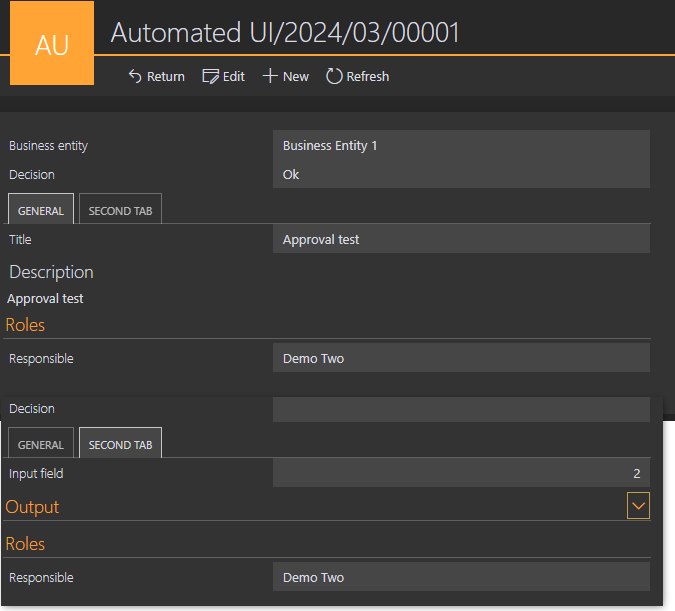
The below example represents a form with two tabs, where the second tab contains a collapsed group.
controls: [
new TabField("General", 1026, [
new TextField("Title", ....),
new MultiLineTextField("Description",....),
]),
new TabField("Second tab", 1025, [
new NumberField("Input field", ...),
new GroupField("Output", 1027, [
new NumberField("Output by form rule", ...),
new NumberField("Output by form rule with business rule",...),
]),
]),
new GroupField("Roles", 1024, [
new ChooseFieldPopupSearch("Responsible", ...),
]),
],

If you execute the enrich form data function and pass the controls property to setAndCheckControls the test will:
- activate the current tabs
- fill out the fields
- expand a collapsed group, if necessary.
// Update data with multilingual labels
const data = await EnrichedFormData.BuildInstance(page, approvalData);
// Set value and verify it was set.
await setAndCheckControls(page, data.controls);
Updates to BaseField
I made a few changes to the BaseField definition:
- Define whether the field should be required.
- The action to execute.
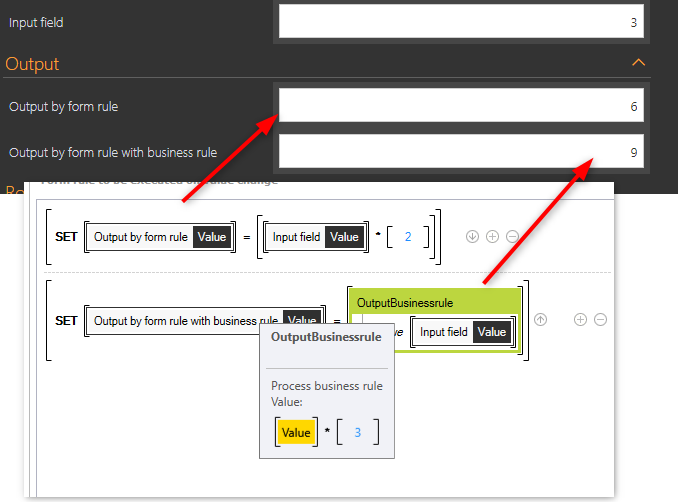
The later one is necessary to support cases, where a form field will set other fields. I made a simple test with:
- Set one field with a form rule
- Set the other field with a form rule which executes a simple business rule

Up to know I had only the option to setAndCheck the result. Now I needed to modify this, so I can verify a value only.
This is now supported by defining an action type for the field. This and defining isRequired can be set using an options property.
interface FieldOptions {
/** Defines, whether the field should have be the required attribute. */
isRequired?: boolean;
/** The default action type will be Set and check, you can overwrite it with an option. */
action?: FieldActionType;
}
export abstract class BaseField implements IField {
...
constructor(
public label: string,
public column: string,
public value: any,
options?: FieldOptions
)
...
new NumberField("Output by form rule"
, "AttInt2"
, 2 * 2
, {action: FieldActionType.CheckOnly}
)
...
new ChooseFieldPopupSearch("Responsible"
, "AttChoose1"
, "Demo Two"
, {isRequired: true}
)
Outlook
These is the overview of the outlook I provided in the first post, and the completed ideas. Please understand completed as it seems to work but more testing under different circumstances would be required.
- Ensure positive transition was successful
- ✅ Enrich “Form data” to get the step title for a step id.
- Adding documentation to source code
- Azure AD authentication
- Field Support
- Choose dropdown
- Choose auto complete
- Date time
- Yes / No
- ✅ Integer
- Float
- Data table
- Data row
- ✅ Switching tabs
- ✅ Expand collapsed groups
- Value verification
- ✅ Values set by form rules
- ✅ Values set by form rules set by business rules
- Target fields of choose / autocomplete fields
- Item list support
- Test generated document content
- Test mandatory fields
- Submit workflow
- Verify field is part of error message
- Close dialog
- Modal dialog support?
- Menu button availability
- Path availability without execution
- Automatic creation of ‘Form data’ model
- JSON generation for a step
- Representing the form layout
- Person has an assigned task
- Open an element from a task list.
There’s no order, no roadmap and of course no timeline.
GitHub Repository
Remark: Before you head over to GitHub please read the Important information.
I’m using an own branch in GitHub for each post. These are called iteration x, where the x corresponds to the number of the post in this series.
Comments