Limit number of item list rows
Overview
There was a question in the community on how to limit the number of item list rows. In the community. Even so I’m a little late, I thought this could be an interesting question for a short blog post. In my example I limited the total number of rows depending on a field.
Remark: In the first version of this post I forgot to hide the cloning button. I updated the HTML code but didn’t update the video or screenshots.
Implementation
General
The solution is quite simple:
- An HTML field to hide the
Addrow button via CSS. - A form rule to hide / show the HTML field.
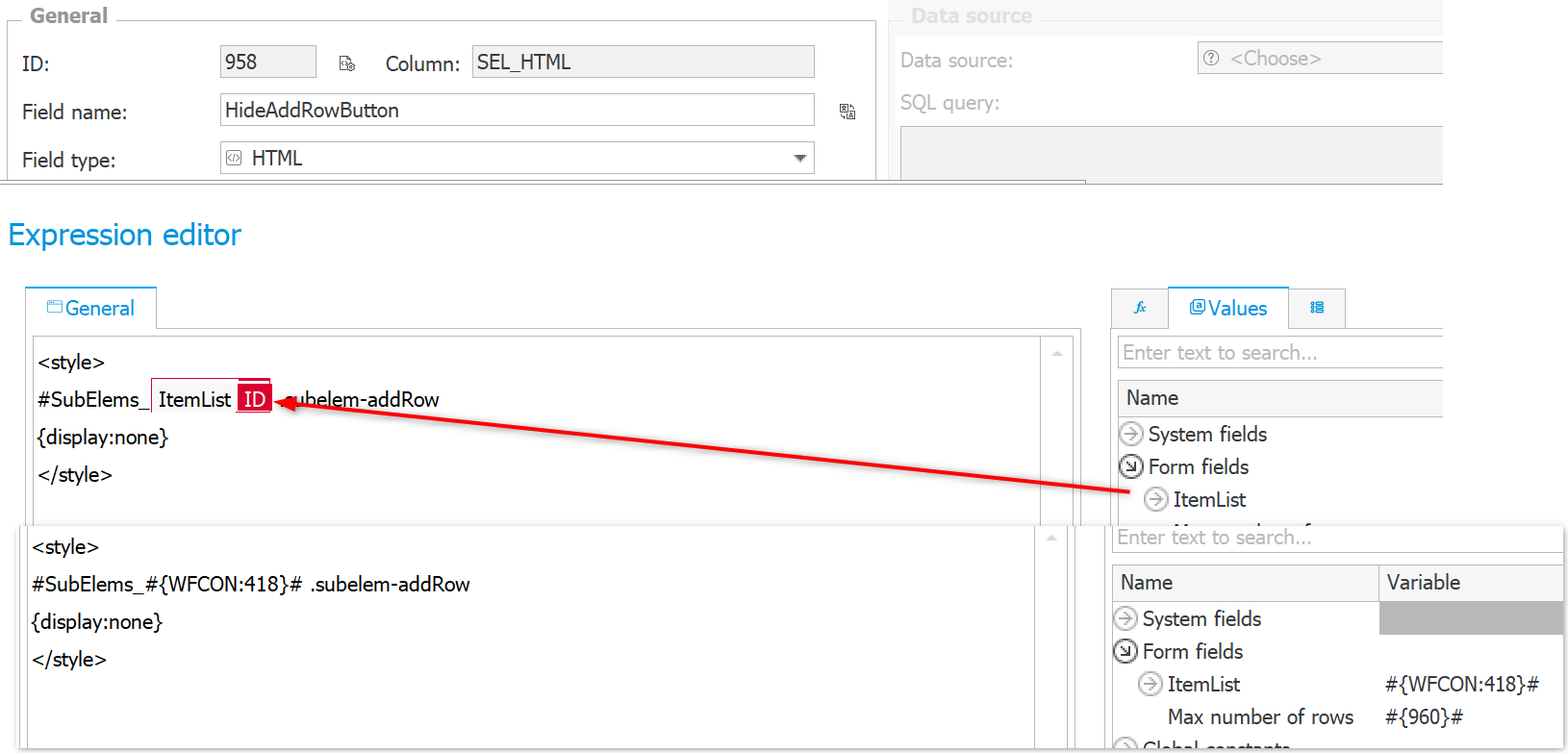
HTML field
The HTML field uses CSS to hide the Add button for the defined item list.

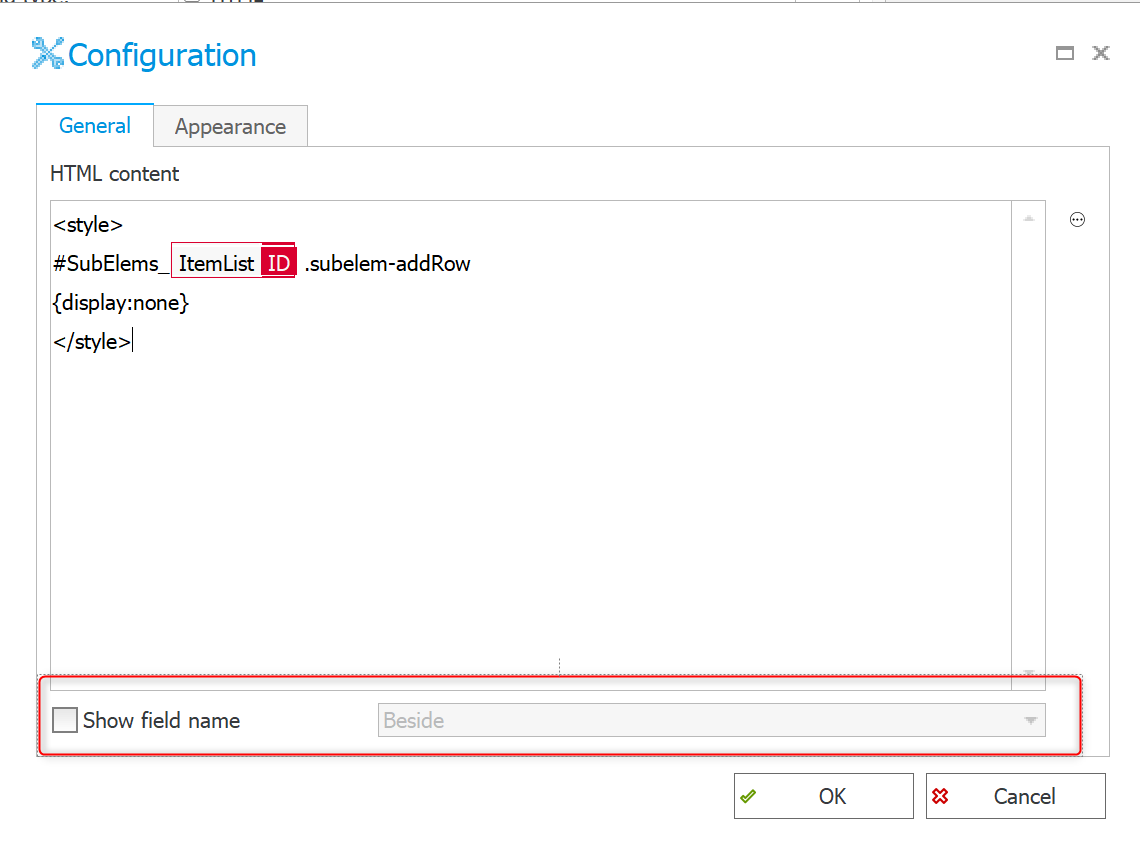
The below script will hide the Add row and the Clone button. You need to update the id of the item list.
<style>
#SubElems_#{WFCON:418}# .subelem-addRow
{display:none}
#SubElems_#{WFCON:418}# .subelements-action-button__clone-row
{display:none}
</style>
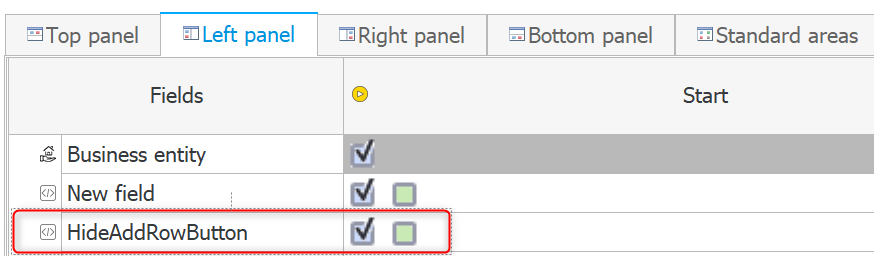
The name of the HTML field is hidden and it is displayed in the form field matrix.


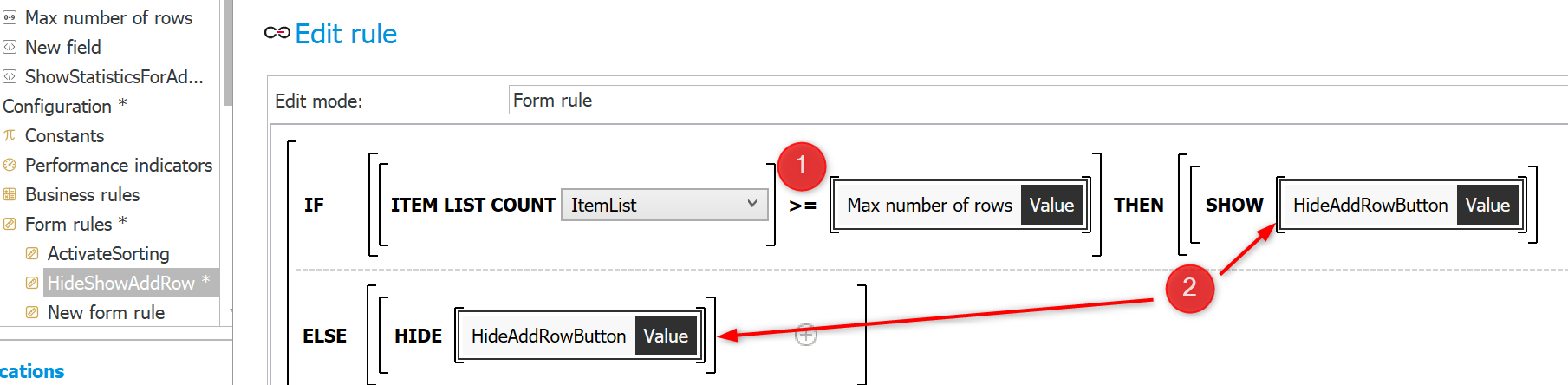
Form rule
Add a process form rule which is used to hide or show the HTML field. The rule consist of:
- A condition, in my case the total number of the item list rows is compared to a field.
- Show the field, when the button should be hidden. Otherwise it should be hidden.
The HTML field hides the button, therefore we need to show it, when the button should be hidden.

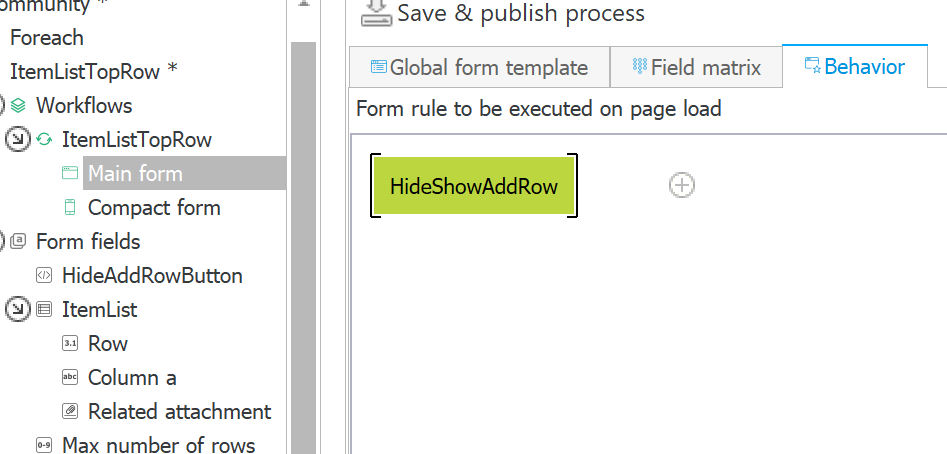
The form rule itself is used in three places:
- Behavior / OnPage load of the form.

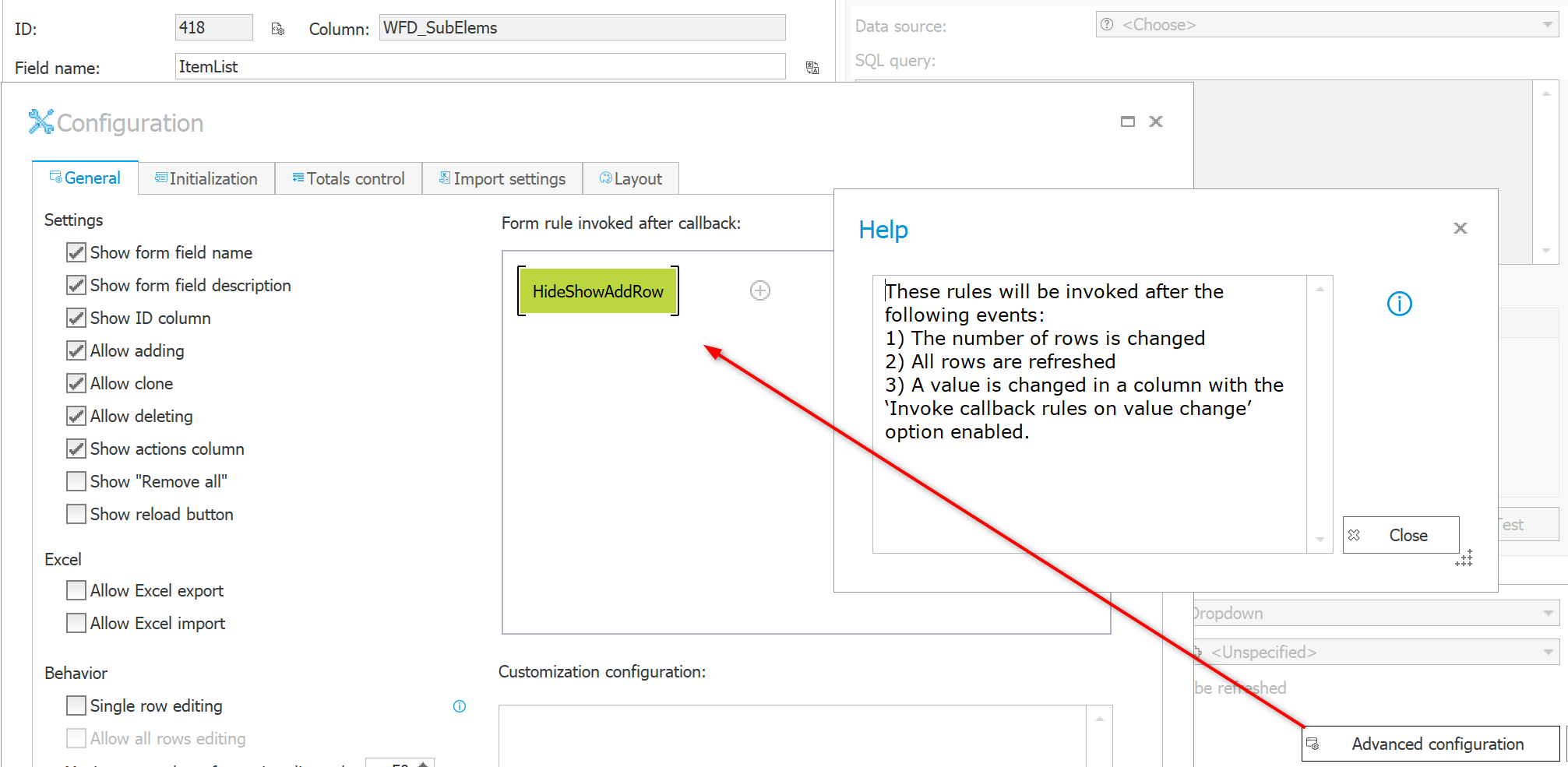
- Callback of the item list in the advanced configuration.

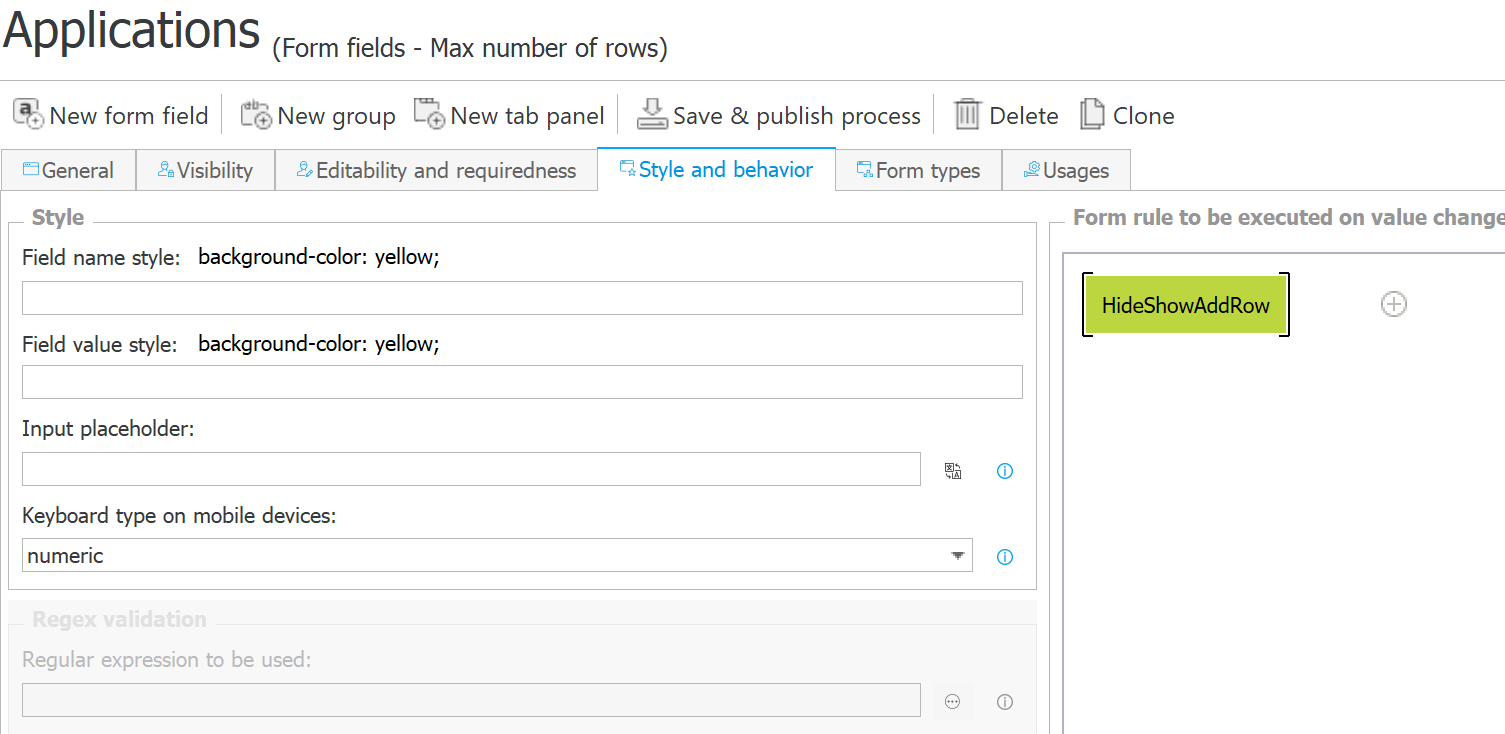
- The field responsible for the number of rows.

Comments