Displaying HTML elements only in admin mode
Overview
I’m not a real HTML developer, so it was new to me that CSS supports custom properties (variables). This opens a few options like displaying different HTML elements only in admin mode without form rules. For this use case I decided to display the Statistics tab only in admin mode.
Implementation
General
There are two version on how you could hide /show some elements in admin mode.
- CSS custom properties
- Form rules
I prefer the first version because it’s only a single element I need to change. The second one requires two additional elements form rule and it’s execution. There’s probably a very minor performance improvement too. The CSS variant is likely to be more performant as the form rule option.
Using CSS custom properties
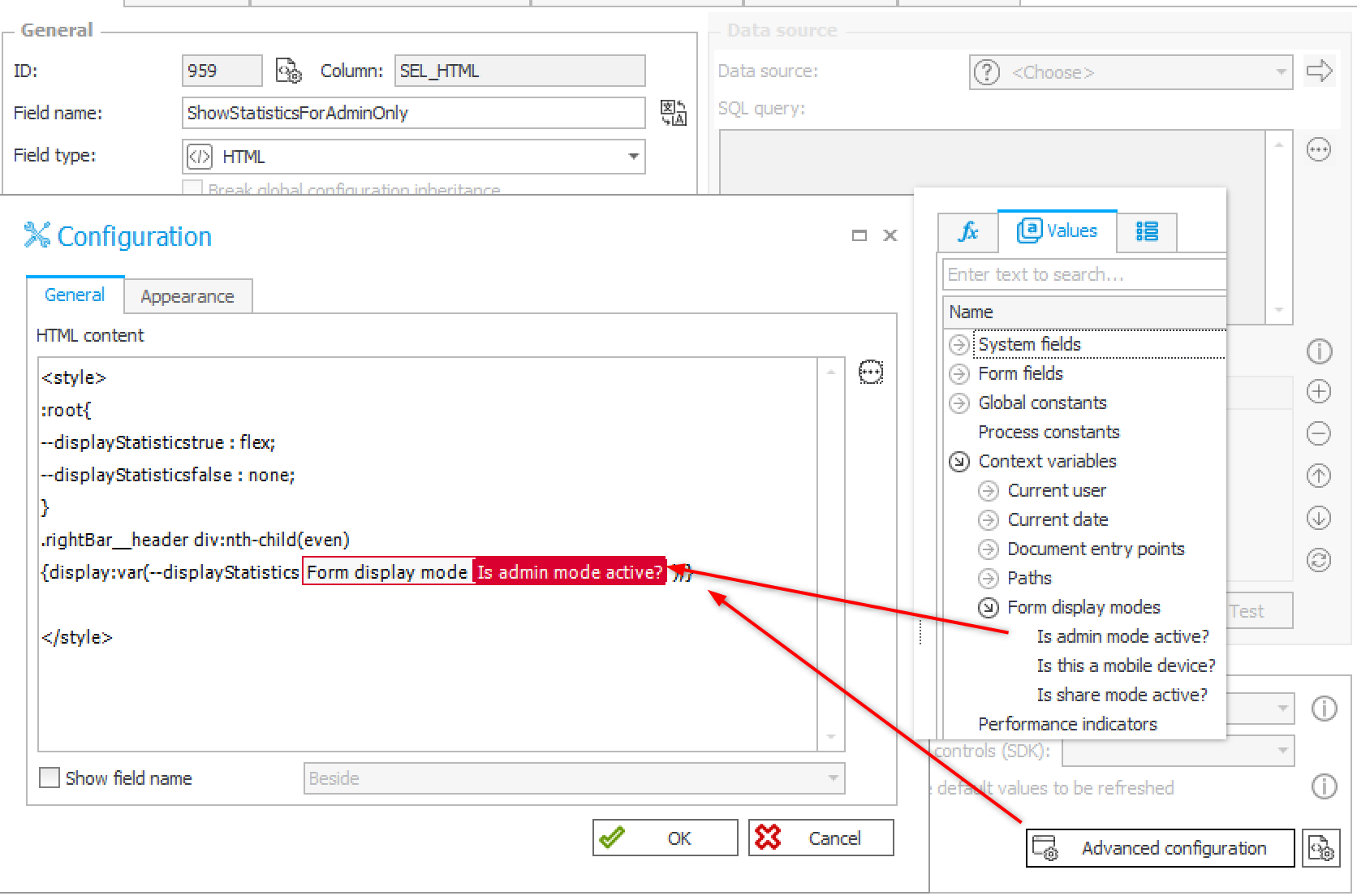
This version uses only a HTML field without displaying the field name and showing it in the form field matrix. The HTML code of the field will hide or display the statistics tab.

<style>
:root{
--displayStatisticstrue : flex;
--displayStatisticsfalse : none;
}
.rightBar__header div:nth-child(even)
{display:var(--displayStatistics#{ISADMINMODE}# );}
</style>
Depending on the form mode display:var(--displayStatistics#{ISADMINMODE}# ); will be replaced by either one:
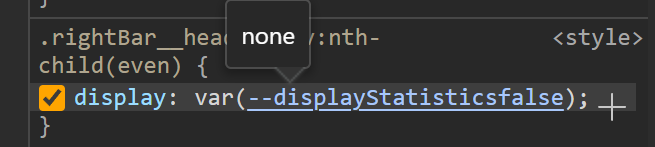
display:var(--displayStatisticstrue );display:var(--displayStatisticsfalse );
The var(...) part will resolve/replace the displayStatistics by the
defined value flex or none.

Using form rules
If you are not confident with using the first version, you can use this one.
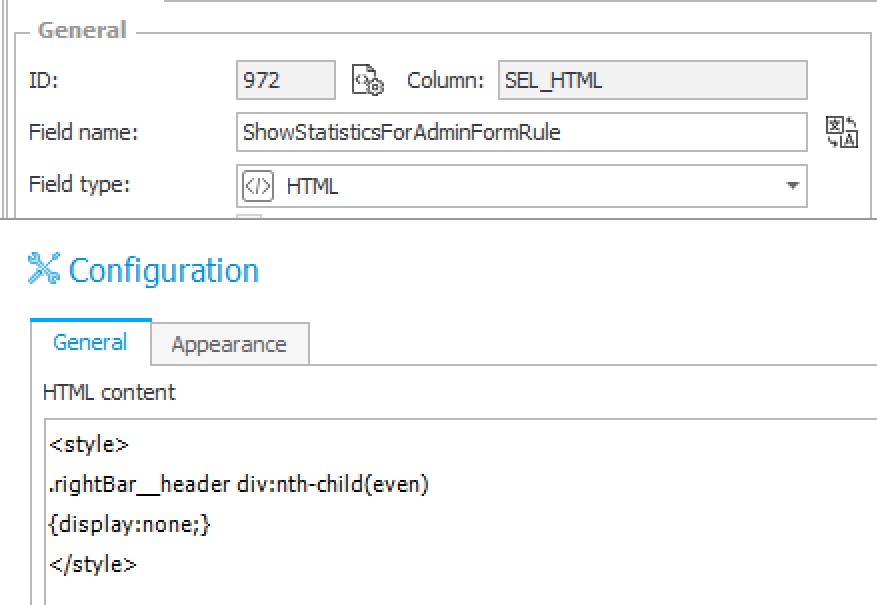
We need again a HTML field but this time with a much simpler HTML code.

<style>
.rightBar__header div:nth-child(even)
{display:none;}
</style>
In addition to the HTML field we need to:
- Create a form rule
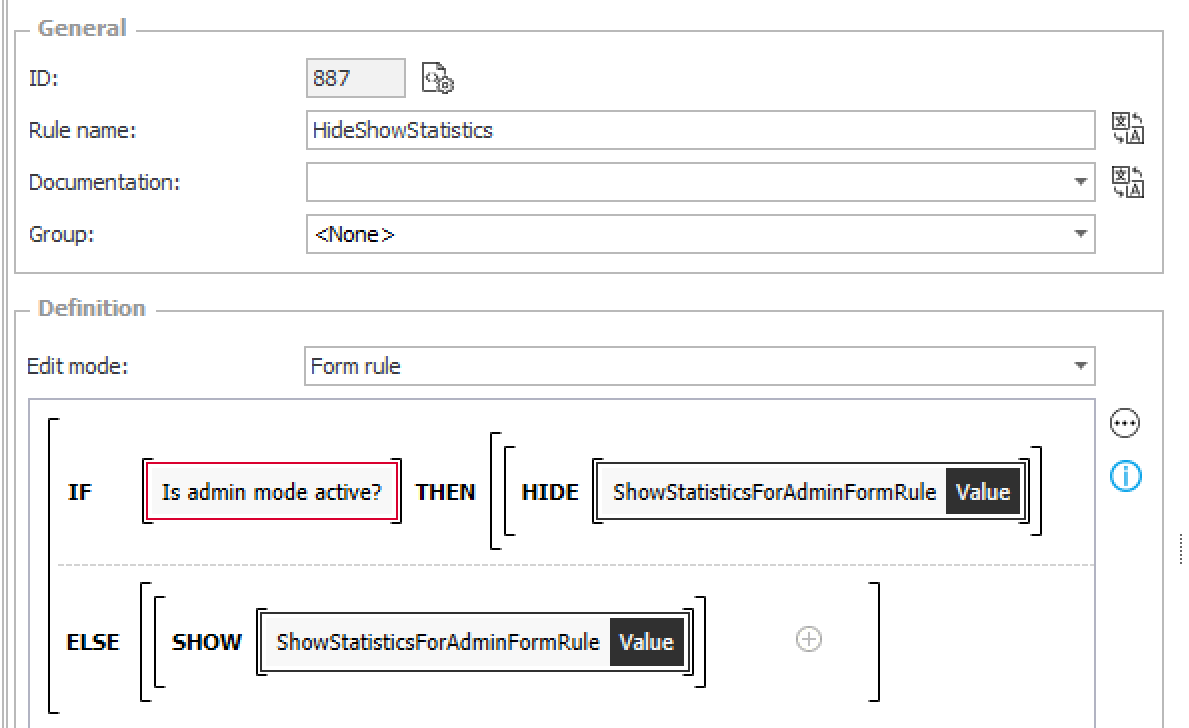
The HTML field will hide the statistics tab, so we need to hide the field only in admin mode.

Form rule for hiding / showing the HTML field. - Add form rule to behavior tab

Execute the form rule on page load.
Comments